Как это выглядит
Зачем это нужно?
Некоторые страницы получаются очень большими, и на их загрузку требуется время. Часть страницы может быть показана, но недоступна, потому что браузер показывает страницу постепенно.
Прелоадер нужен чтобы показать клиенту, что сайт загружается, и дать ему понять, когда он полностью загружен, и с ним можно начинать работу.
Как добавить
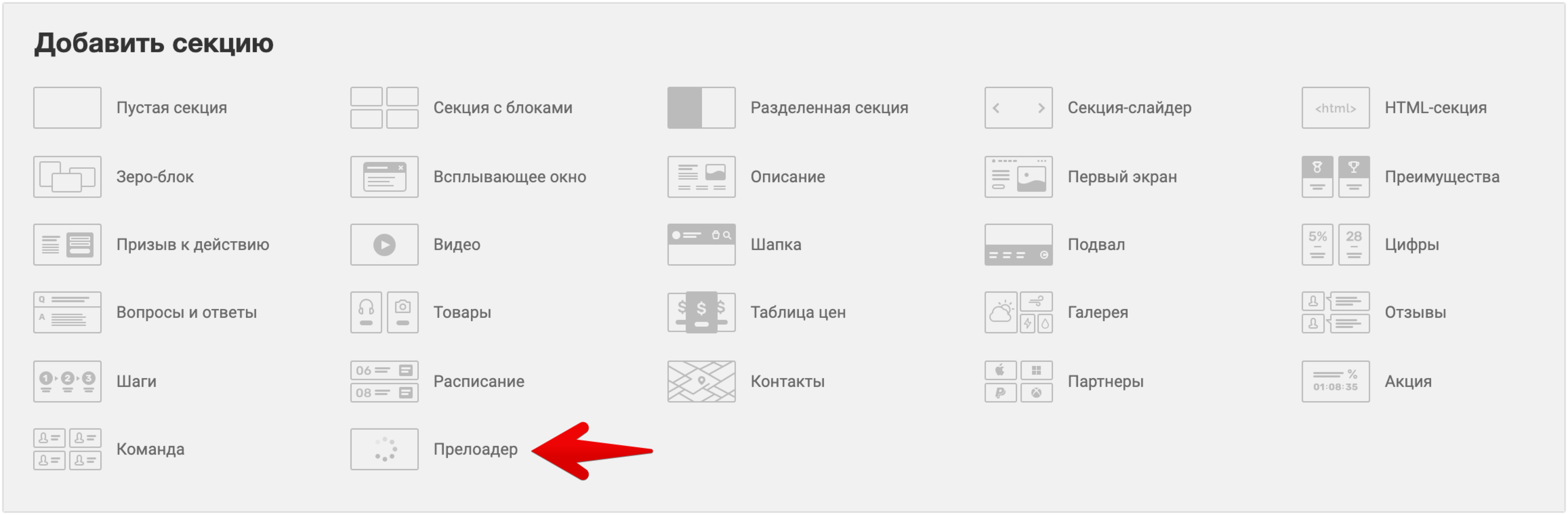
На страницу нужно добавить секцию «Прелоадер» из списка.
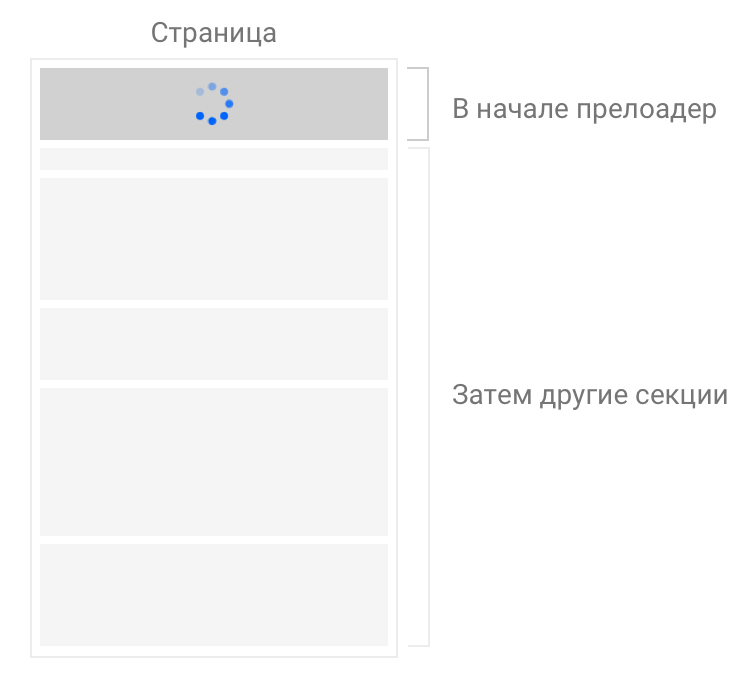
В редакторе прелоадер выглядит не очень большим, но в публикации он растягивается на весь экран по высоте. Прелоадер должен быть помещен в самом-самом начале, перед всеми другими секциями.
Содержимое прелоадера
Изначально в нем небольшой спинер (крутящаяся анимация загрузки), но вы можете добавить в него текст, картинки и другие виджеты.
Не рекомендуем
Показывать много информации
Максимум картинку и пару слов текста. Если страница загрузится быстро, то прелоадер будет показан и скрыт очень быстро, и у посетителя не должно быть ощущения, что он пропустил что-то важное.
Размещать несколько прелоадеров на одной странице
В этом нет никакого смысла — они просто будут показаны все сразу. На странице должен быть только один прелоадер.
Использовать сложный фон
Например, видео в фоне, снежинки или анимацию частиц. На самом деле даже картинку в фоне лучше не размещать, потому что она может быть загружена с задержкой, и это испортит впечатление от прелоадера.
Использовать на небольших страницах
Маленькие страницы быстро загружаются, и прелоадер будет показан и очень быстро скрыт. Для посетителя это будет выглядеть очень странно, поэтому на маленьких страницах лучше обойтись без прелоадера.
Дополнительные материалы:

Как разместить одну секцию на нескольких страницах (сквозные секции)