Подключение Google Analytics
Оглавление
Подключить Google Analytics Как настроить передачу событий при выполнении посетителем определенных действий
Отслеживание событий по CSS селектору Google Analytics позволяет отслеживать сколько посетителей в настоящее время на сайте, сколько визитов выполнено за определенное количество времени, с каких устройств посетители посещают страницу, действия выполняемые на странице и другие данные.
Основное отличие Google Analytics от других подобных сервисов сбора аналитических данных в том, что он предназначен для интеграции с другими сервисами Google. Дополнительная информация о данном сервисе размещена здесь - https://support.google.com/analytics.
Как подключить Google Analytics
Прежде, чем приступить к подключению счетчика создайте свой аккаунт в https://analytics.google.com/analytics/web/.
Если аккаунт в Google Analytics только что создан:
1. После ввода названия сайта, адреса страницы в Google Analytics откроется страница с идентификатором отслеживания. Скопируйте его.
2. Далее действуйте от четвертого шага ниже.
Если аккаунт уже был создан но не отображается страница для ввода названия, адресе сайта:
1. Откройте ресурсы администратора и выберите "Создать аккаунт".
2. Заполните данные об аккаунте.
- В поле "URL сайта" нужно выбрать https:// вместо http://;
- И ввести только имя основного домена или поддомена, без подпапки.
3. После заполнения данных нажмите на кнопку "Получить идентификатор отслеживания" и скопируйте его значение.
4. Полученный идентификатор отслеживания нужно ввести в разделе Плагины, создав плагин GoogleAnalytics и Cохранить изменения.
5. Теперь при посещении любой из страниц сайта (проекта), в Google Analytics будет передаваться информация о визитах. Для проверки работы счетчика страницу сайта необходимо открыть заново, а после проверить наличие информации в аккаунте Google Analytics в разделе "В режиме реального".
Заметка: информация о визите не будет собираться и передаваться, если при посещении страницы был включен блокировщик рекламы, например, AdBlock, AdGuard и другие. По этому отключите его на своей странице перед проверкой счетчика на работоспособность.
Как настроить передачу событий при выполнении посетителем определенных действий
1. Откройте ресурсы администратора, выберите нужный аккаунт (сайт), счетчик и перейдите к целям.
2. Нажмите на кнопку "+ Цель" для создания цели (события).
3. В пункте "Установка цели" нужно выбрать "Собственная" и нажать "Далее".
4. Укажите название цели, например, "Кнопка с модальным окном для заказа обратного звонка".
5. Тип цели - выберите "Событие" и нажмите кнопку "Далее".
6. Заполните поле "Категория" и "Действие" указав названия на латинице без пробелов, а после нажмите на "Сохранить". Вместо пробелов можно использовать знак нижнего подчеркивания ”_”.
Если на сайте будет отслеживаться более чем одно событие, то создайте аналогичным образом все нужные цели, а после перейдите к следующему шагу.
Например, вы хотите отследить нажатие на кнопку с формой для заказа обратного звонка и отправку данных из этой формы. Чтобы лучше понимать сколько раз была открыта форма и сколько раз был заказан обратный звонок. Тогда создайте новую цель и в поле "Категория" укажите такое же название, как на скриншоте выше, а в поле "Действие" укажите - "cell".
Если событие относится к иной категории действий, например, заказ товара в один клик, то название категории следует использовать другое, чтобы отличать события.
7. Введите название категории и действия в настройках кнопок, по нажатию которых должна передаваться информация о событии, а после повторно опубликуйте страницу.
Заметка: добавление целей производится в настройках кнопок, это может быть обычный виджет ”Кнопка”, кнопка в виджете "Меню", кнопка в форме и так далее.
8. Проверить результат работы можно открыв страницу повторно и выполнив необходимые действия для передачи цели. Для просмотра информации по целям в Google Analytics используйте раздел "В режиме реального" - "События".
Заметка: информация в других разделах по умолчанию не отображается за текущий день, текущий день необходимо выбирать вручную. Также информация в других разделах появляется, как правило, в течение часа после отправки события или завершения визита, а в разделе ”В режиме реального” она отображается моментально.
Как получить и передать уникальный идентификатор посетителя в заявке
1. Перейдите в раздел "Плагины" и создайте плагин "Свой код". В нем, в поле "Код перед </body>" добавьте следующий скрипт:
ВАЖНО! Если ранее вы уже добавляли к сайту данный скрипт из других инструкций, то повторное добавление не требуется. В случае случайного или намеренного повторного добавления отправка данных будет дублироваться или это может привести к другим непредвиденным ошибкам.
<!--СКРИПТ ДЛЯ ОБЕСПЕЧЕНИЯ РАБОТЫ ИНТЕГРАЦИЙ-->
<script type="text/javascript">
var date = new Date();
var currentDate = String(date.getFullYear() + '-' + date.getMonth() + '-' + date.getDate());
var initialization = document.createElement('script');
initialization.type = 'text/javascript';
initialization.src = 'https://i.1.creatium.io/disk/static/support-scripts/integration/integration.js?data=' + currentDate;
initialization.charset = 'UTF-8';
document.body.appendChild(initialization);
</script>2. Откройте редактор тех страниц сайта, где есть форма и добавьте в каждой форме поле с типом "Скрытое поле".
3. В названии скрытых полей напишите "Client ID by Google".
Дополнительно укажите такое же название в "Интеграции".
4. Повторно опубликуйте страницу и отправьте тестовую заявку, чтобы проверить передалось ли значение "Client ID by Google" от Google в заявке. Результат должен быть примерно таким.
Настройка GA4
Прежде, чем приступить к подключению счетчика создайте свой аккаунт в https://analytics.google.com/analytics/web/
Если вы создаете аккаунт впервые, то во втором шаге вы Настраиваете ресурс.
Ресурсом называется сайт или приложение, для которого Analytics будет собирать данные.
1. Введите название ресурса, укажите часовой пояс, валюту вашего сайта и нажмите Далее.
2. Заполните информацию о компании и нажмите Создать. После появится всплывающее окно в котором нужно поставить галочки, если вы согласны с политикой Google Analytics.
3. После создания Ресурса перейдите в Потоки данных и выберите кнопку Веб.
4. Укажите адрес своего сайта и название потока. После этого нажмите Создать поток.
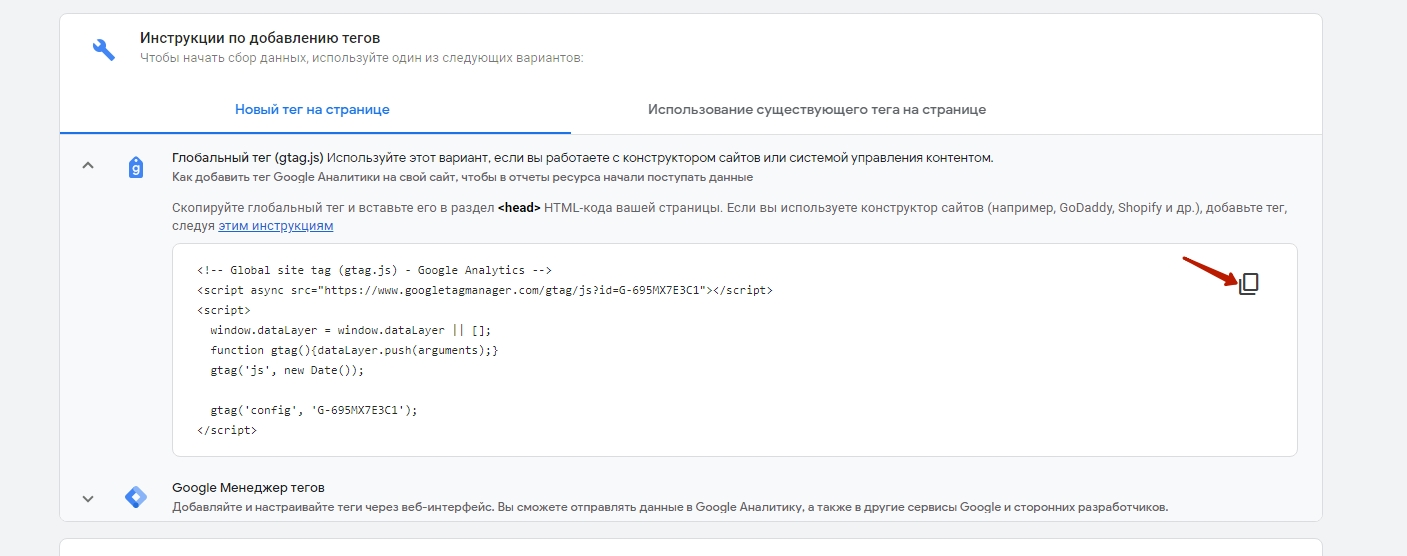
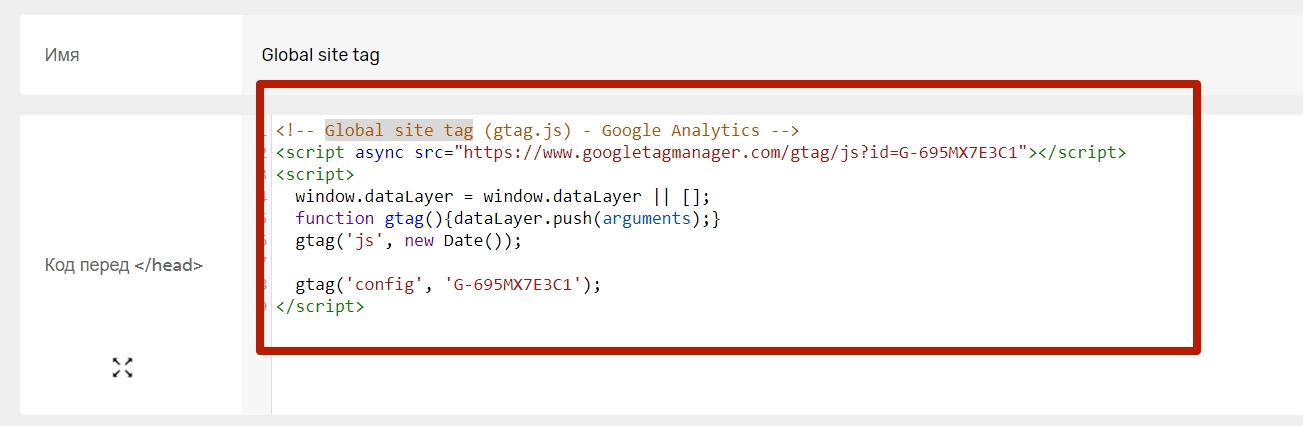
5. Скопируйте код который указан в Глобальный тег (gtag.js)

И добавьте его в раздел Плагины - Свой код - Код перед </head>

6. После этого откройте сайт в режиме инкогнито. А в аналитике перейдите в раздел "Отчет в реальном времени".
Как настроить события для GA4
1. Настройка событий для GA4 создается через google tag manager https://tagmanager.google.com/ перейдите по ссылке и нажмите Создать аккаунт. Заполните все поля и создайте аккаунт. После нажатия на кнопку Создать появится окно с принятием Политики использования с которым нужно согласится.
2. Далее вам нужно скопировать код GTM и установить его в Плагины - Свой код.
3. Создаем новый тег. Нажмите Новый тег - Конфигурация тега и выберите Конфигурация GA4. В поле Идентификатор потока данных мы вставляем значение из аналитики.
В поле триггер выбираете Просмотр Страницы
4. Переходим во вкладку Переменные чтобы добавить переменные которые могут пригодится нам в дальнейшем.
Как настроить событие при клике на кнопку?
Вариант 1
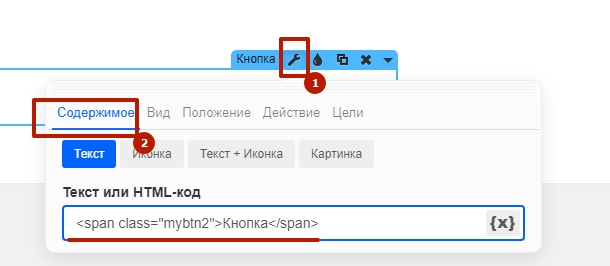
1. Перед тем как настроить событие в GTM необходимо в редакторе задать id для кнопки которую нужно отслеживать. Для этого у кнопки нажмите на гаечный ключ - Содержимое и оберните текст кнопки в тег span: <span class="mybtn2">Кнопка</span>
class вы задаете любой, который нужен.
Внимание! Можно задать что - то одно, это потребуется нам в дальнейшем для подключения события.

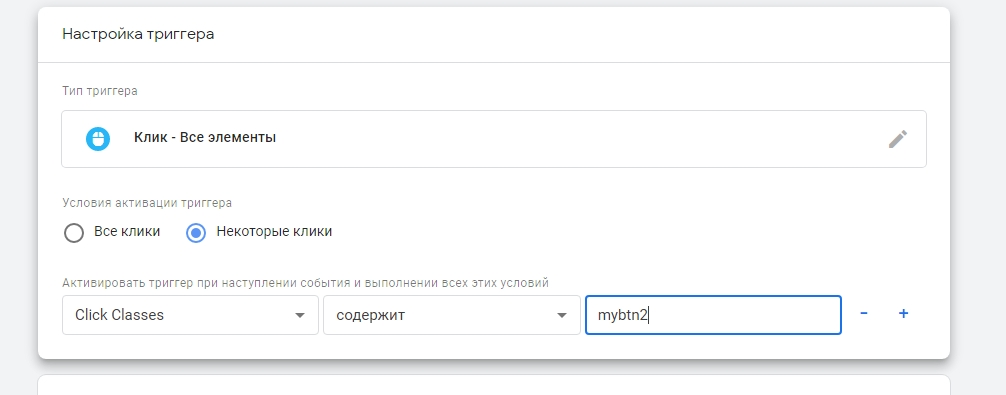
2. Переходим во вкладку Триггеры и нажимаем Создать - Настройка триггера - Все элементы.
В Условия активации триггера выбираем Некоторые клики, после этого появится поле для заполнения.
При использовании класса ваше условие всегда будет выглядеть следующим образом:
Click Classes Содержит <ваш класс>

Задаем название триггеру (по желанию) и нажимаем Сохранить в правом верхнем углу.
3. Перейдите во вкладку Теги и нажмите Создать. В конфигурации тега вы выбираете Событие GA4. В поле Конфигурация тега выбираем свою аналитику которую создали в инструкции выше.
В поле название события задаем любое название для дальнейшего отслеживания. Т.к. мы отслеживаем кнопку можно задать название btnclick.
В поле триггеры выбираем триггер который создали выше.
Задаем название тегу и нажимаем сохранить.
4. После того как создали нужный тег Нажимаете Отправить - Опубликовать.
5. Чтобы проверить правильность установленного события, необходимо нажать Предварительный просмотр, указать адрес страницы которую проверяете и нажать Start. Если тег сработал правильно он перейдет в раздел Tags Fired.
Отслеживание событий по CSS селектору
У каждого элемента на странице существует свой уникальный CSS-селектор. Это и позволяет обращаться к каждому элементу индивидуально.
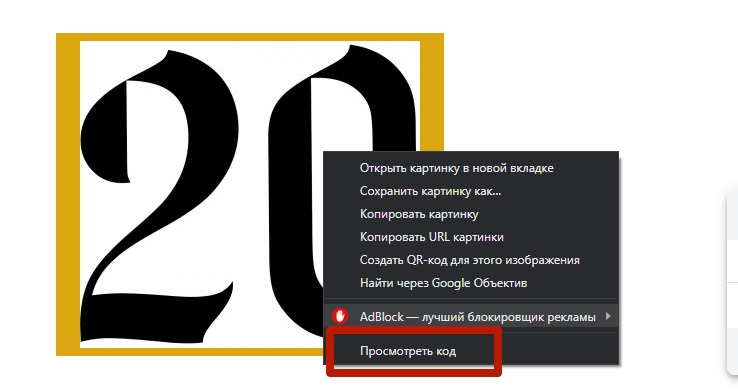
- Для получения CSS-селектора кликните правой кнопкой мыши на нужном элементе и выберите пункт Просмотреть код:

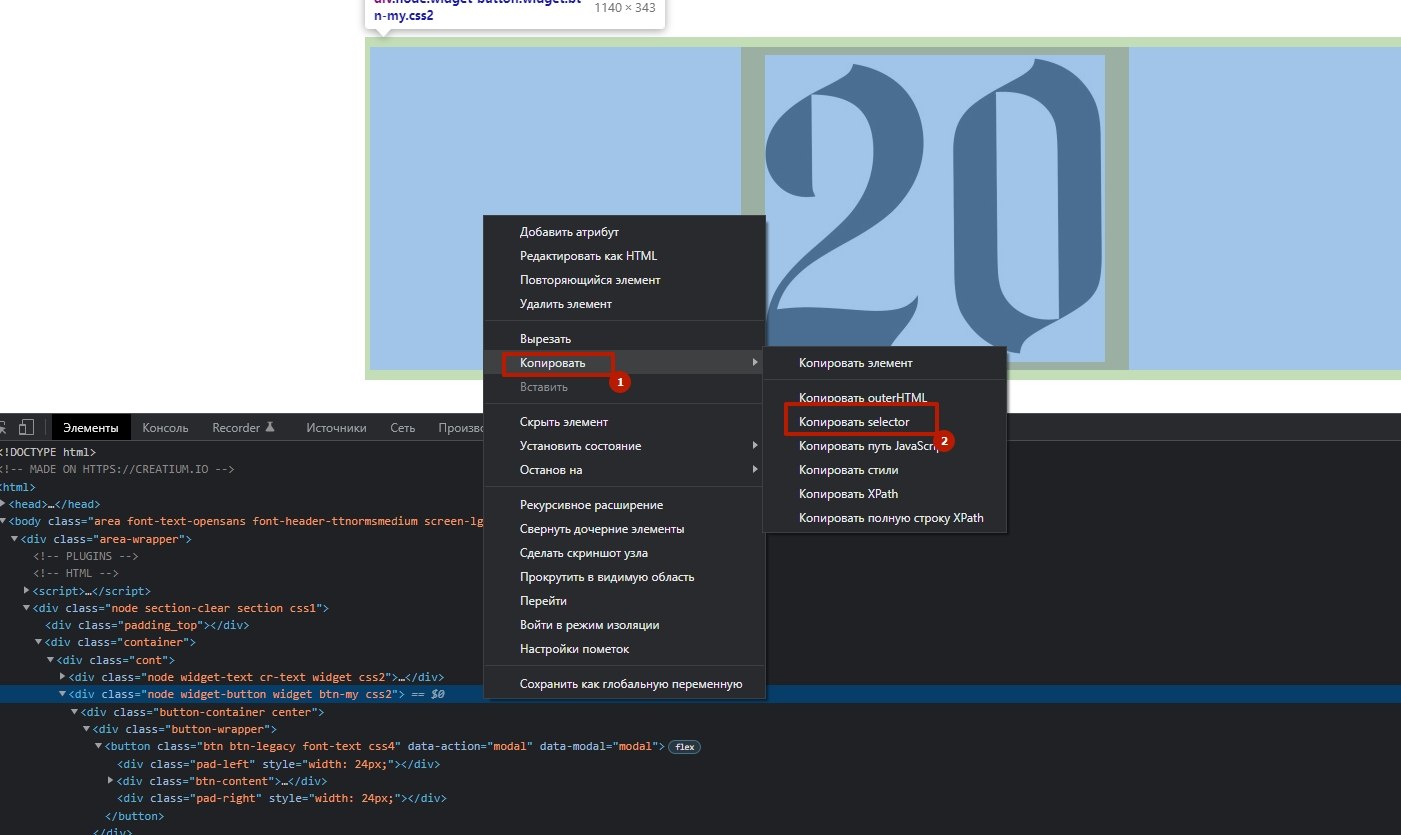
Следующим шагом, кликните правой кнопкой мыши на фрагменте кода нужного элемента и выберите пункт Copy > Copy selector:

Обратите внимание на то, что нужный элемент на странице в этот момент будет подсвечен.
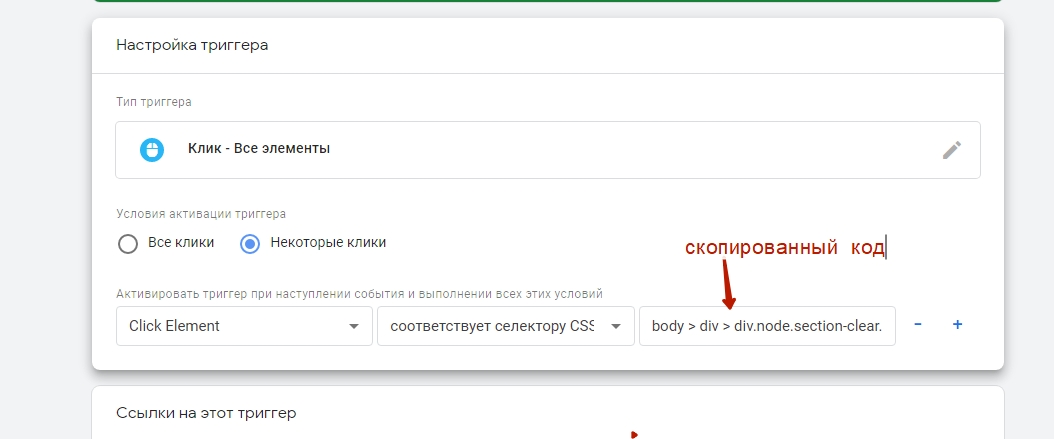
- Перейдите во вкладку Триггеры и нажимаем Создать - Настройка триггера - Все элементы.
При использовании CSS селекторов ваше условие всегда будет выглядеть следующим образом:
Click Element соответствует селектору CSS <селектор>

3. Перейдите во вкладку Теги и нажмите Создать. В конфигурации тега вы выбираете Событие GA4. В поле Конфигурация тега выбираем свою аналитику которую создали в инструкции выше.
В поле название события задаем любое название для дальнейшего отслеживания. Т.к. мы отслеживаем кнопку можно задать название btnclick.
В поле триггеры выбираем триггер который создали выше.
Задаем название тегу и нажимаем сохранить.
4. После того как создали нужный тег Нажимаете Отправить - Опубликовать.