Как добавить маску для телефона?
⚠️
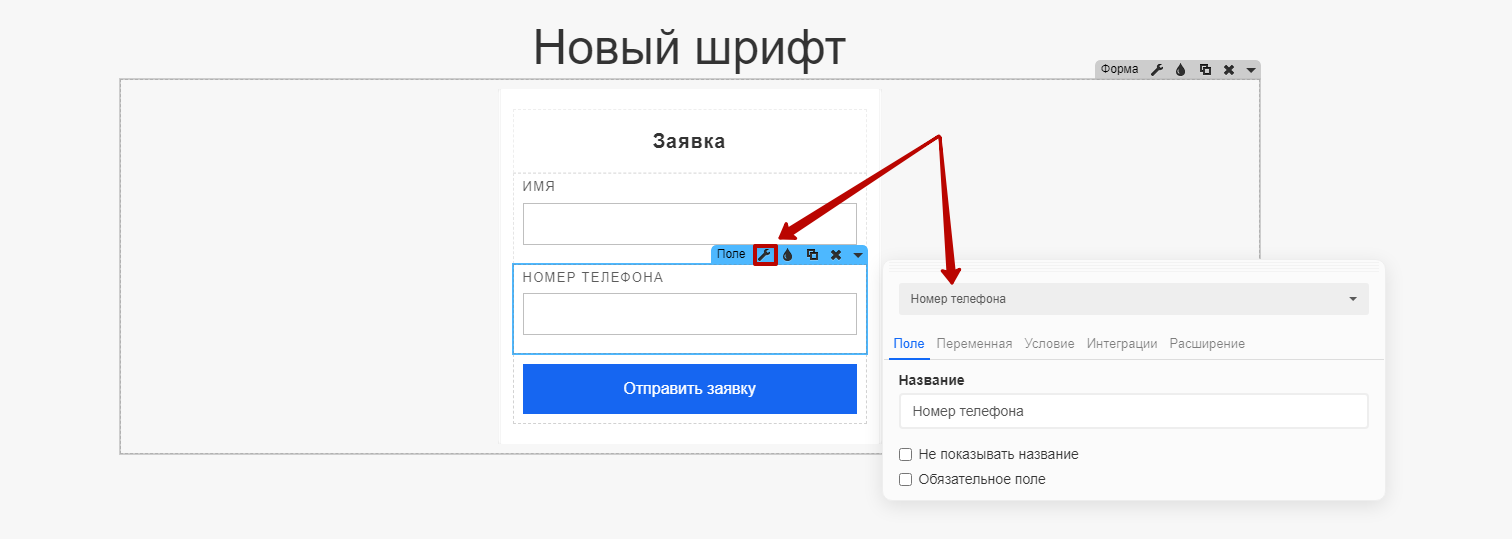
Важно! Скрипт работает корректно, если выбран тип поля формы "Телефон".
Результат установки будет на опубликованной странице.

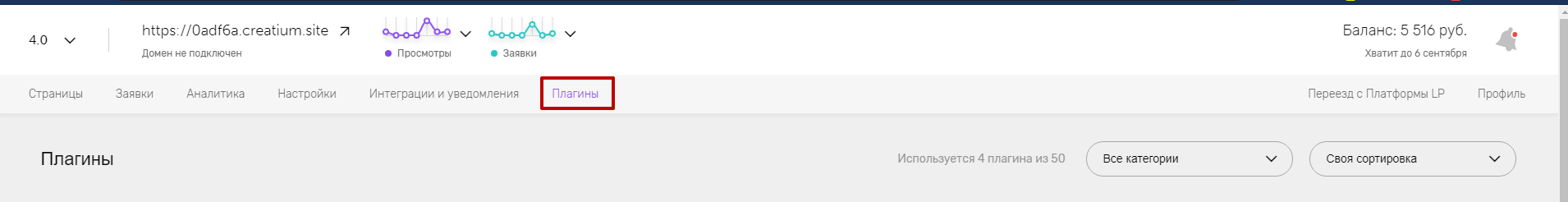
Чтобы добавить скрипт, перейдите в раздел "Плагины"

Ниже в списке выбираете вариант Свой код ——> Подключить, в поле Код перед </body>
вставляете следующий код:
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.11/jquery.mask.min.js"></script>
<script type="text/javascript">
jQuery.browser = {};
(function () {
jQuery.browser.msie = false
jQuery.browser.version = 0;
if (navigator.userAgent.match(/MSIE ([0-9]+)\\./)) {
jQuery.browser.msie = true;
jQuery.browser.version = RegExp.$1
}
})();
</script>
<script>
cr.api(page => {
const errorTitle = 'Ошибка' /* Заголовок сообщения об ошибке */
const errorText = 'Неправильно указан номер телефона' /* Текст сообщения об ошибке */
const characters = 10 /* Минимальное количество цифр в номере телефона */
const template = '+7 (000) 000-00-00'
const startContent = '+7'
$.jMaskGlobals = {}
$.jMaskGlobals.maskElements = 'input'
$.jMaskGlobals.translation = {
"0": { pattern: /\d/ },
"+": { pattern: /\+/, optional: true }
}
page.waitForAppear('[cr-field="phone"]', field => {
const namePosition = getProp(field.querySelector('.name'), 'position')
const input = field.querySelector('input')
if (namePosition == 'static') setMask(input)
else input.addEventListener('focus', () => setMask(input))
input.addEventListener('input', () => {
if (!input.value) return setMask(input)
input.value = input.value.replace(/(\+7\s?\(?)(\+?7|8)/, '$1')
setStartContent(input)
})
})
page.on('before-form-submit', event => {
const apiPhoneFields = event.form.fields.filter(apiField => {
return apiField.type == 'phone'
})
apiPhoneFields.forEach(apiField => {
const phoneNumber = apiField.value.replace(/\D/g, '')
if (phoneNumber.length < characters) {
page.showErrorMessage(errorTitle, errorText)
event.prevent()
}
})
})
function setMask(input) {
if (!input) return
$(input).mask(template, { selectOnFocus: false })
setStartContent(input)
}
function setStartContent(input) {
if (!input) return
const value = input.value ? input.value : ''
if (!value.startsWith(startContent)) {
input.value = startContent + value
}
}
function getProp(el, prop) {
if (!el || !prop) return
return getComputedStyle(el, null).getPropertyValue(prop)
}
})
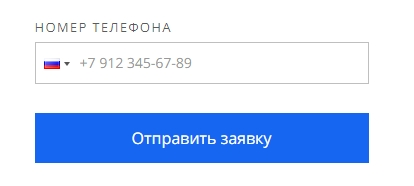
</script>Результат можно посмотреть на опубликованной странице, пример: https://examples.creatium.site/mask
Маска с автоматическим выбором страны

Код добавляем в раздел Плагины - Свой код - Код перед </body>
<link rel="stylesheet" href="https://neremaitea.github.io/intltelplp/intlTelInput.css">
<script src="https://neremaitea.github.io/intltelplp/intlnew.js"></script>
<script>
var defstr = "ru" // страна по умолчанию, если не удалось ее определить
$.ajax({url: '//ipinfo.io',method: 'get',
dataType: 'json',success: function(r){str=r.country.toLowerCase()},
error: function() {str=defstr},
complete:function () {
$('div[data-type=phone] input, div[plp-field=phone] input, div[cr-field="phone"] input').intlTelInput({
defaultCountry: str})}});
</script>
Работает на Creatium