Какие есть настройки адаптивности
Настройки адаптивности - это набор отдельных параметров для настройки правильного отображения страницы на различных устройствах.
Глобальные настройки
1. Всего поддерживается 4 типа устройств.
Указанные ниже значения - это минимальная ширина содержимого страницы, а настройка адаптивности выполняется именно под минимальные размеры.
По умолчанию минимальная ширина установлена на значениях:
- Экран мобильного устройства - от 320px;
- Экран планшета - от 768px;
- Экран ноутбука - от 992px;
- Широкий экран - от 1200px.
2. При необходимости минимальную ширину для устройства можно изменить. Для этого нужно нажать левой кнопкой мыши по самому значению и ввести новое.
Чтобы восстановить значение по умолчанию нажмите на кружочек сверху над типом устройства.
3. Также можно включить или выключить применение того или иного варианта адаптивности нажав левой кнопкой мыши по значку устройства. Активные устройства будет подсвечены, неактивные станут серыми.
В каких случаях может понадобиться отключение вариантов адаптивности?
1. В большинстве случаев достаточно настроить адаптивность только для телефонов и ноутбуков.
При подобной конфигурации, мобильная адаптивность будет использоваться при ширине экрана от 1 до 991px, а уже от 992px включится адаптация под ноутбуки.
2. Страница является длинной даже на широких экранах и в этом случае использовать адаптивность под телефоны и даже планшеты будет не рационально, так как страница станет еще длиннее. Тогда имеет смысл настроить только один вид адаптивности, например, под ноутбуки, чтобы положение всех компонентов на странице осталось прежним на любом устройстве. И в этом случае при открытии страницы, например, на мобильных нужно будет просто увеличивать масштаб страницы, чтобы прочитать какой-то текст или нажать на кнопку.
Например, если установить на странице адаптивность только под планшеты и открыть её на экране ноутбука с разрешением в 1280x800px страница будет отображаться так, на мобильном так.
3. Дизайн страницы разработан только для определенного устройства, тогда, чтобы страница на всех устройствах отображалась корректно оставляют только один тип адаптивности.
Настройки в секции
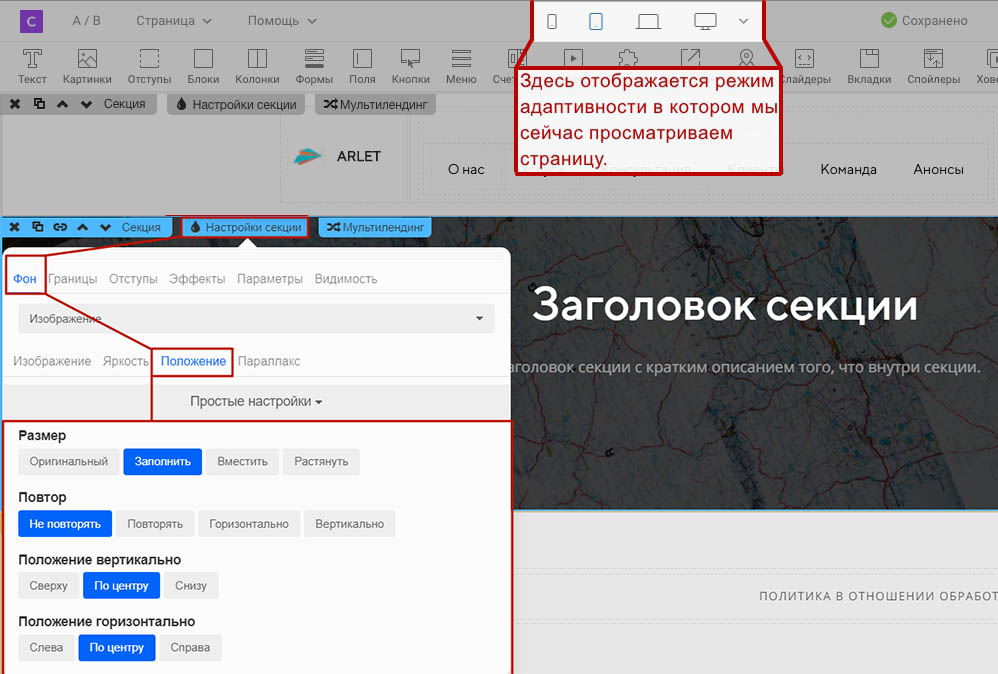
- Фон - Изображение - Положение

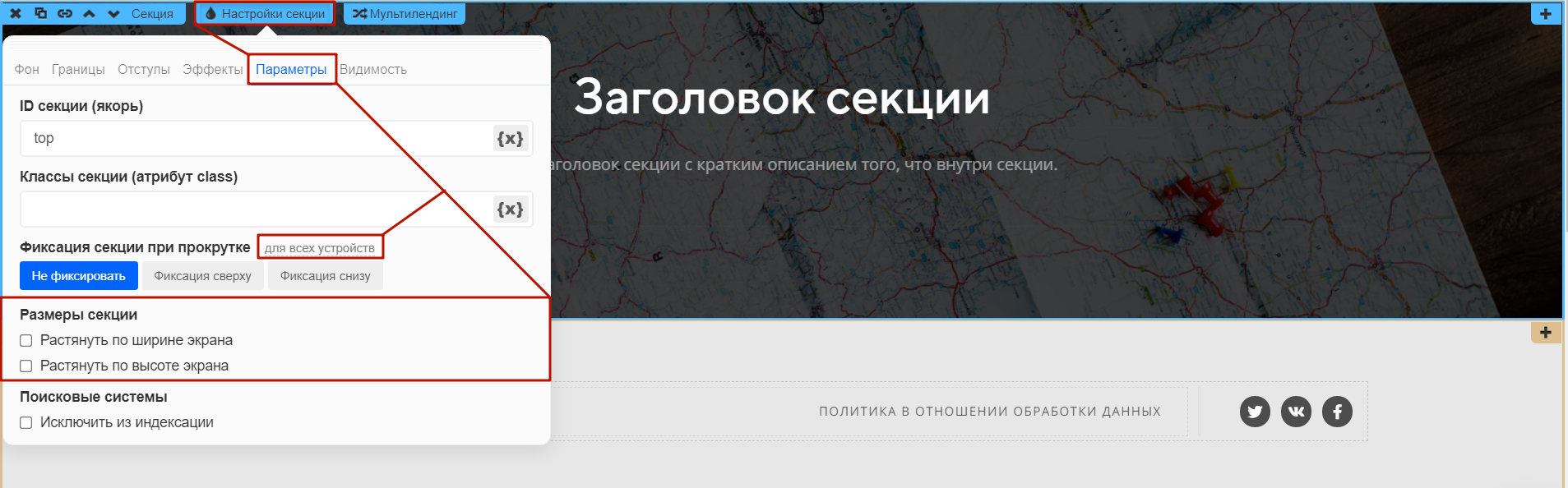
Параметры - Размеры секции и фиксация

- Отображение на устройствах.
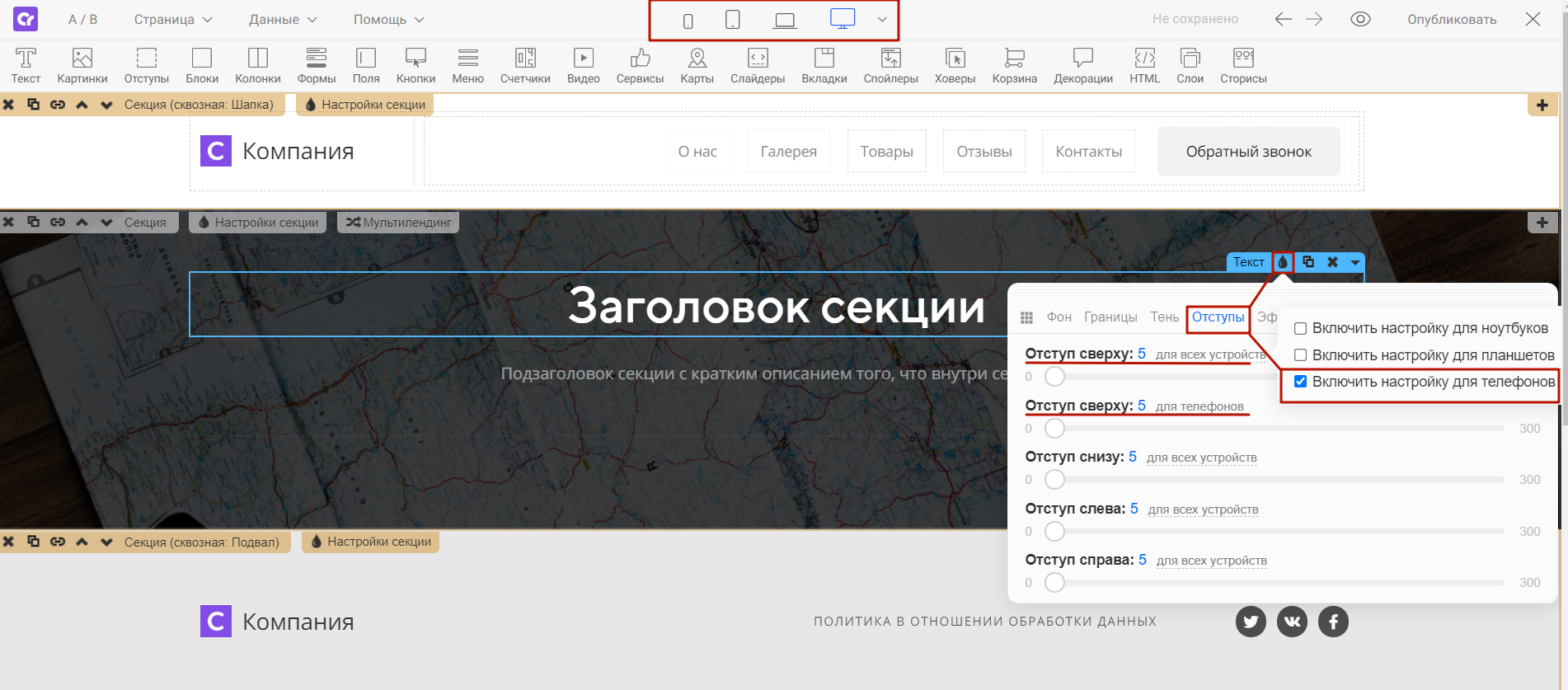
Активируйте отдельный чек-бокс настроек для другого вида адаптации, так вы можете задать другие отступы, положение, размер.

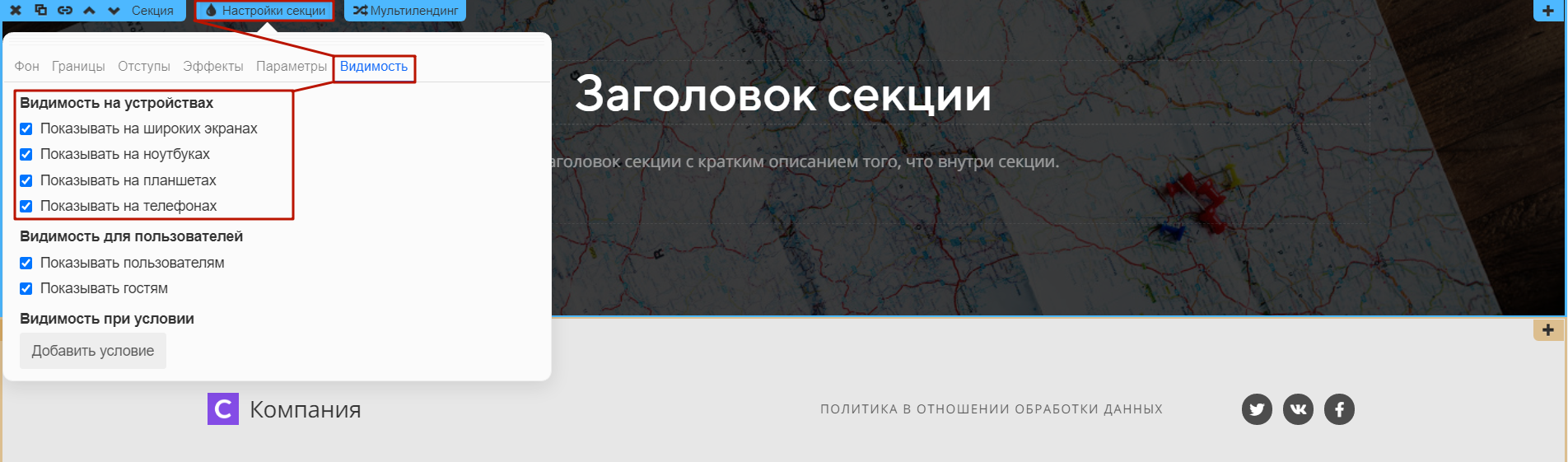
- Видимость компонентов и секций для разных экранов, можете скрывать или делать видимым.

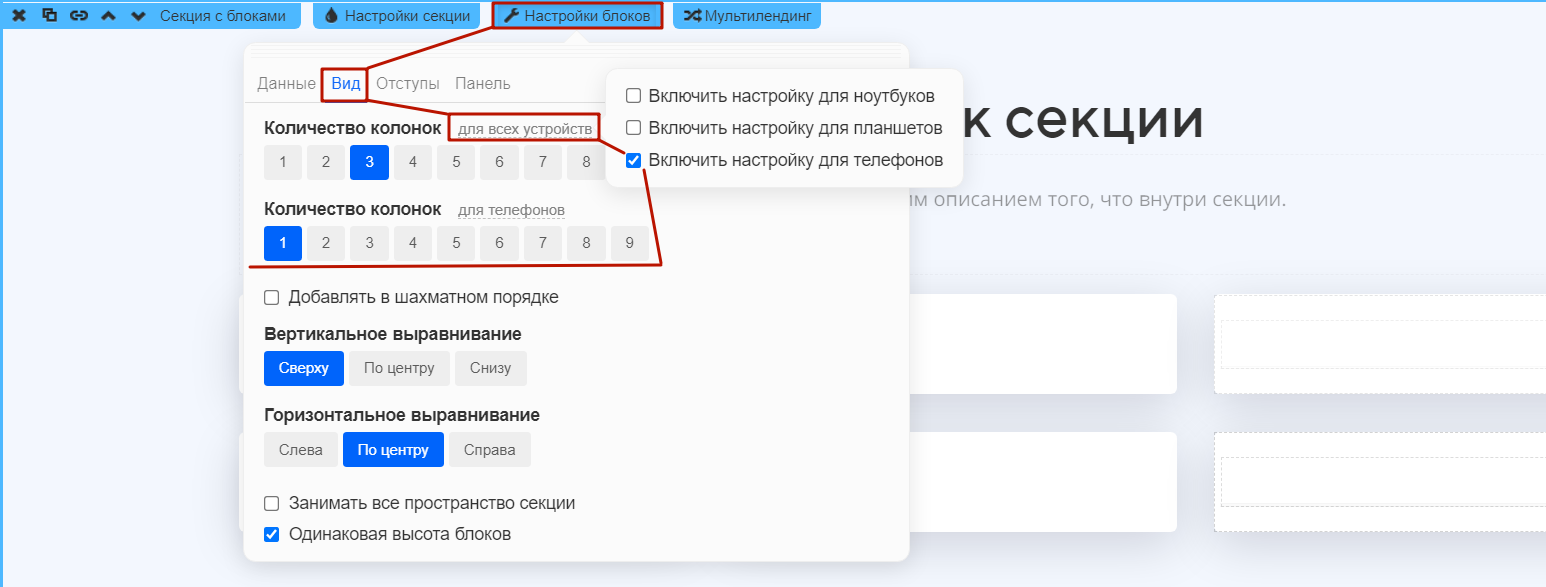
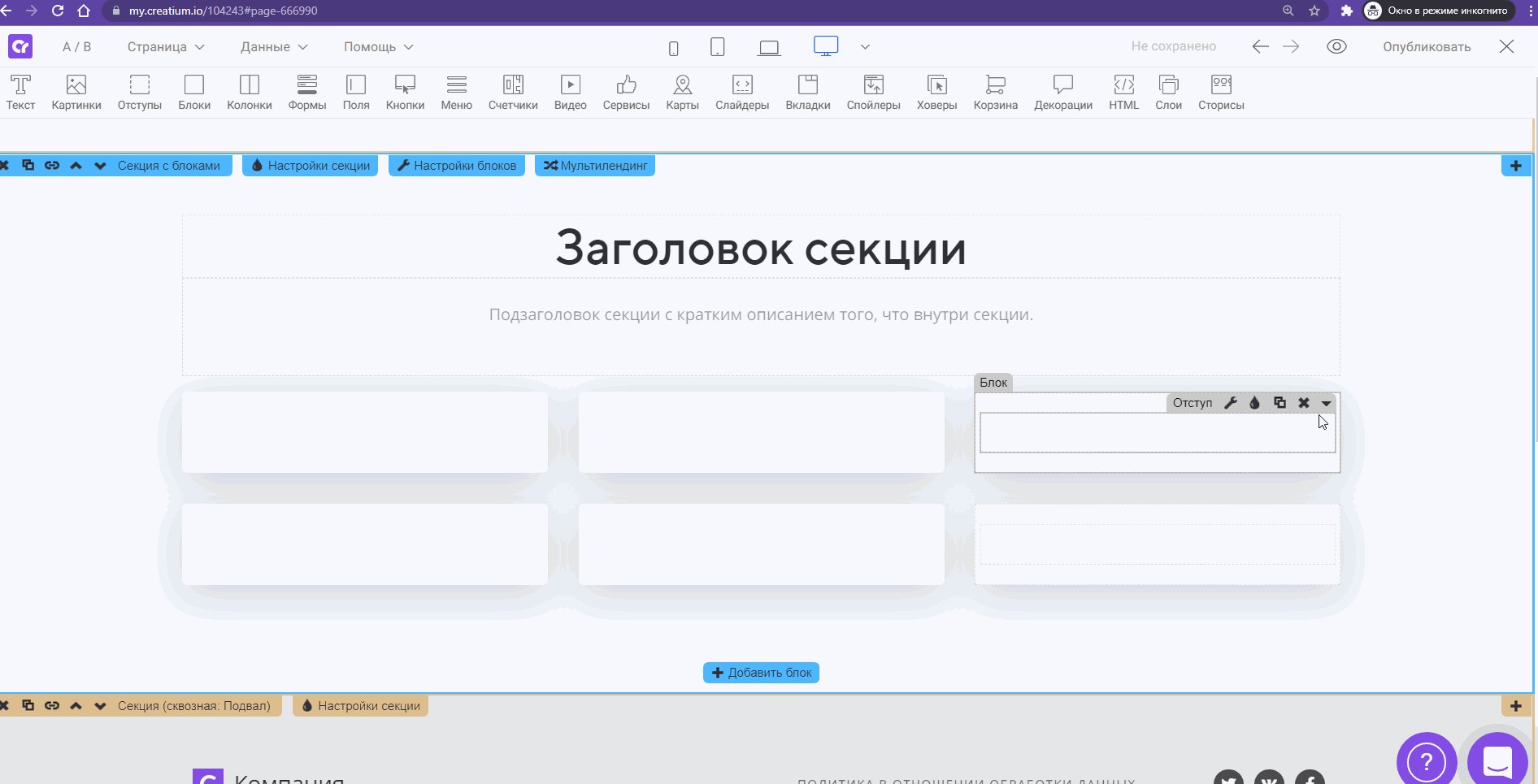
Дополнительные настройки для "Секции с блоками"
- Настройки блока - Отображение
- Настройки блока - Отображение на устройствах.

Дополнительные настройки для "Разделенной секции"
- Настройки панели.
Настройки в компонентах
По умолчанию для большинства компонентов и их содержимого размер задан в процентах, это значит, что если поместить какой-то компонент в секцию, то он будет больше, чем если поместить его в область с меньшим пространством, например, в колонку. Наглядно это показано на примере компонента Картинка.
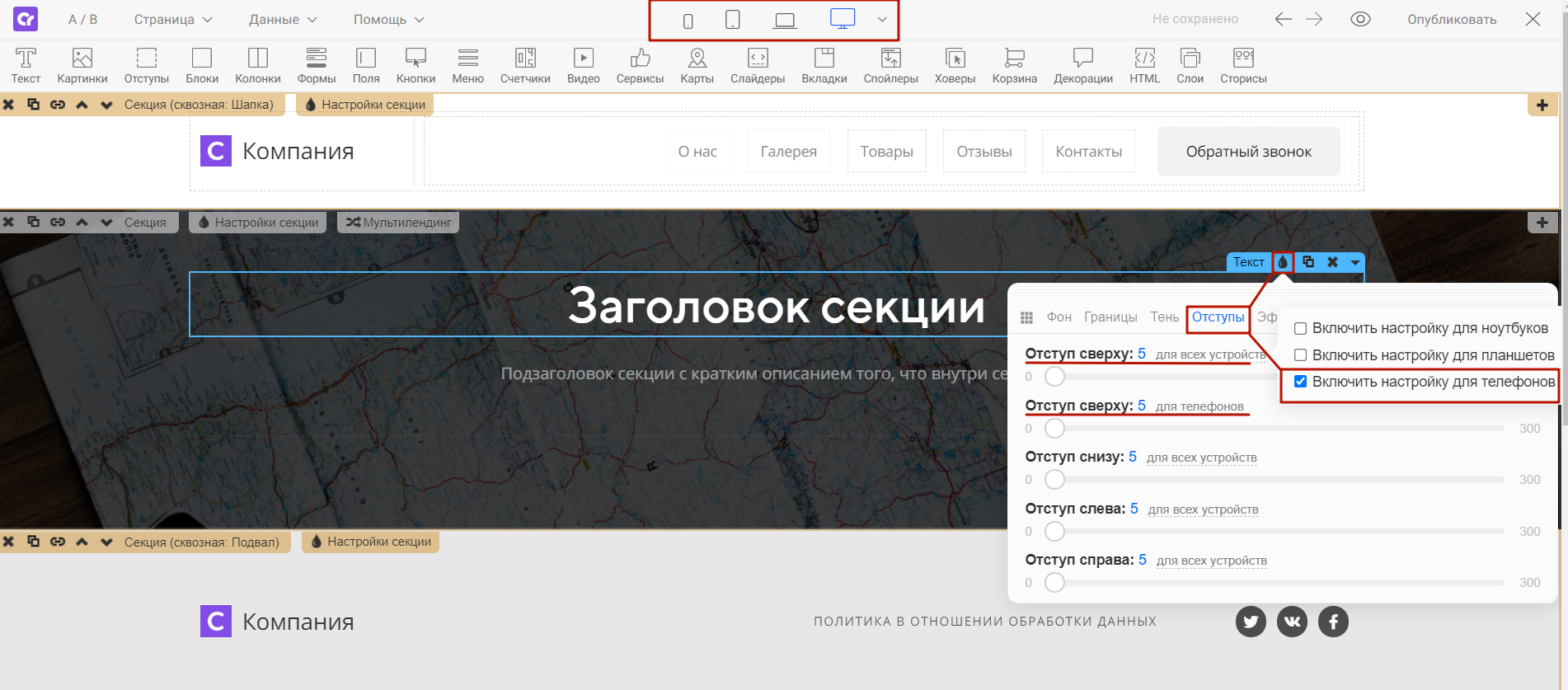
Настройки в кнопке "Капелька" у любого компонента
- Стиль - Отображение на устройствах

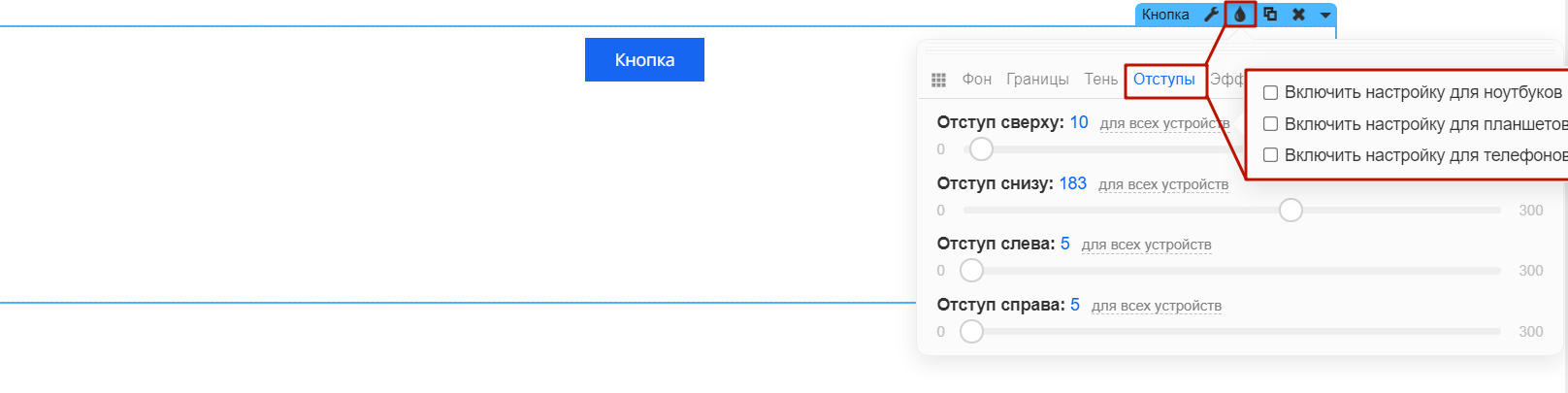
В этих же параметрах можно отрегулировать отступы для компонента, который на ноутбуке может выглядеть корректно, а на мобильных нет, потому что имеет отступы больше, чем можно позволить на мобильных.
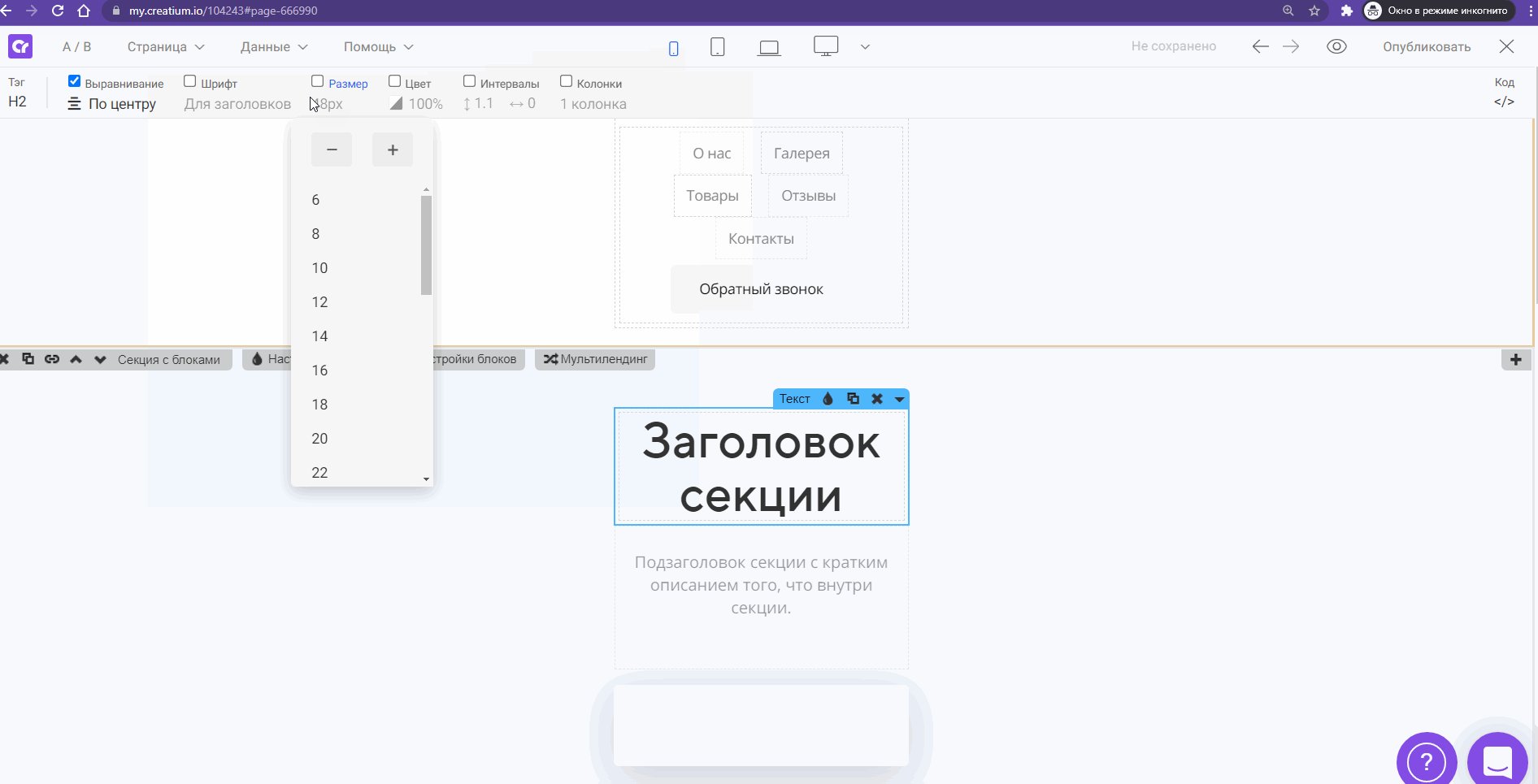
Дополнительные настройки для компонента Текст
- Размер шрифта указывается на панели сверху при выделении/клике текстового компонента, если нужно настроить его размер отдельно для другого устройства, возле размера активируется галочка и задается другой размер, неактивная галочка говорит о том, что размер наследуется с широкого экрана:

Дополнительные настройки для компонента Картинка
Для картинок размер можно указать в процентах или в пикселях.
- Если в процентах - тогда картинка может занимать от 1 до 100% размера той области, в которую она помещена;
- Если в пикселях - тогда картинка не будет занимать больше места, чем указанный размер для нее, но при этом она сможет занимать меньше места. На практике вы можете это заменить перемещая компоненты в редакторе.
В настройках вида картинки можно обратить внимание, что для разных устройств можно задать индивидуальные настройки размера картинки, а также ее горизонтального выравнивания:

Дополнительные настройки для компонента Колонки
Размер колонок можно указать в процентах и в пикселях.
- Если в процентах - тогда размер колонок указывается в процентном соотношении и чем меньше будет экран, тем уже будут колонки и наоборот, чем ширине экран - тем шире колонки
- Если в пикселях - тогда размер всех колонок, кроме одной, будет иметь фиксированную ширину.
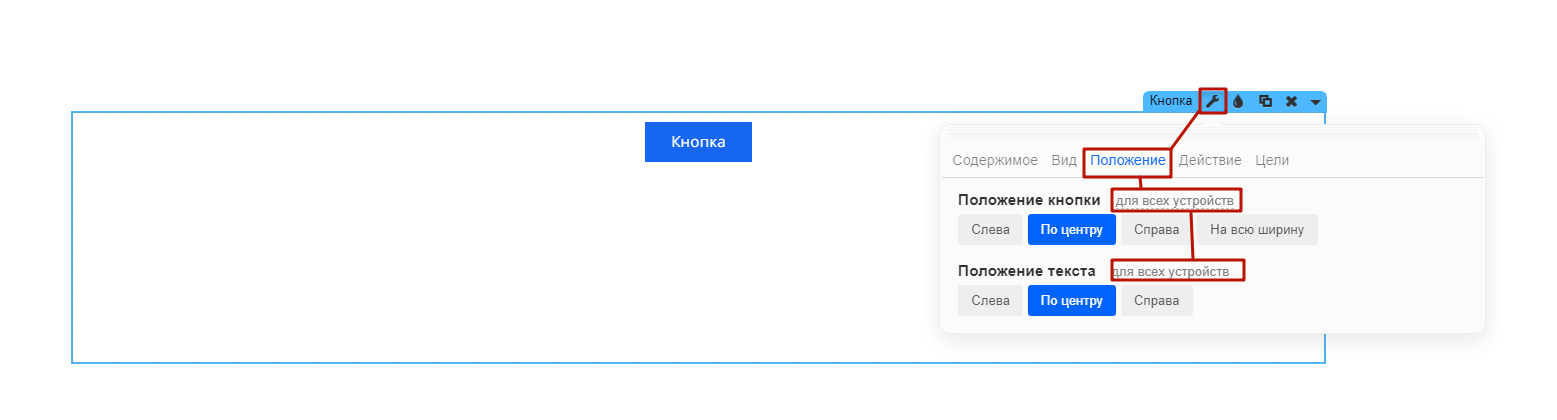
Дополнительные настройки для компонента Кнопка
- Настройки - Вид - Отступы

- Настройки - Положение кнопки на устройствах

Пример разбираемой страницы в редакторе и в публикации.