Мультилендинг
Как показать на сайте целевое предложение?
Мультилендинг - это технология, позволяющая посетителям разных рекламных кампаний показывать разный контент. Например, ”Курсы английского в Москве” для рекламы по Москве, и “Курсы английского по Питеру” для рекламы по Санкт-Петербургу.
Как выполнить настройку?
Для посетителей с Москвы отобразим скидку в 40%, а для посетителей из Санкт-Петербурга - 60%. Для всех остальных посетителей сайта скидка 15%.
1. Чтобы все три группы посетителей видели на сайте разный контент, первым будет удобней создать вариант страницы с общим предложением. У нас это будет такая страница - https://examples.creatium.site/multilending
2. Теперь добавим ко всем секциям, где нужно внести изменения, по одному варианту для Москвы и Питера.
3. Изменим контент на созданных вариантах секций.
На этом можем считать изменение вариантов секций с целевыми предложениями завершенными. Далее нужно определить, на основе какой utm_метки в ссылке будет показан тот или иной вариант сайта.
Как настроить параметры url?
Если еще не знакомы с utm_метками - рекомендуем ознакомиться со следующими материалами:
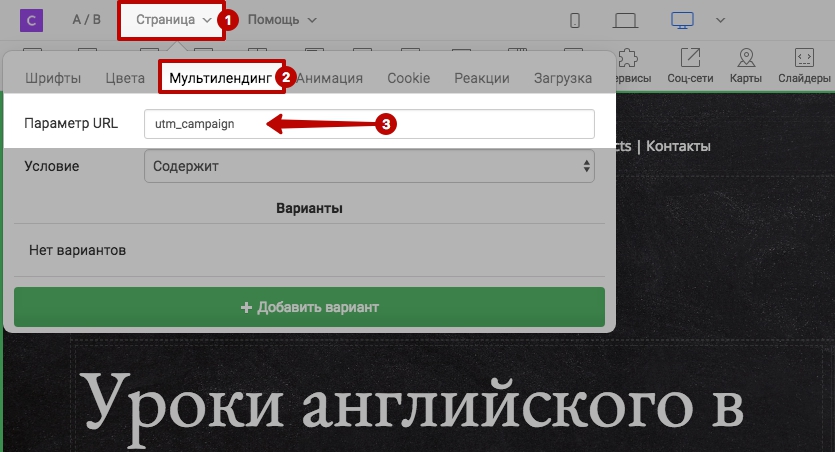
1. В нашем варианте мы будем использовать метку "utm_campaign", она обозначает - название рекламной кампании. Добавим её в редакторе на вкладке "Страница" - "Мультилендинг" - поле "Параметр URL".

В поле "Параметр URL" можно добавить любую метку, например, target или ydirect, но есть несколько условий их корректного написания:
В метках не следует использовать:
- Буквы русского алфавита (А-Я);
- Спец символы, например, знаки пробелов " ", кавычки "", скобки () и прочие знаки;
- Метки не должны содержать или полностью состоять из заглавных (прописных) букв.
В метках можно использовать:
- Буквы латинского алфавита (A-Z);
- Цифры (0-9);
- Знаки нижнего подчеркивания "_";
- Метки должны состоять из строчных букв.
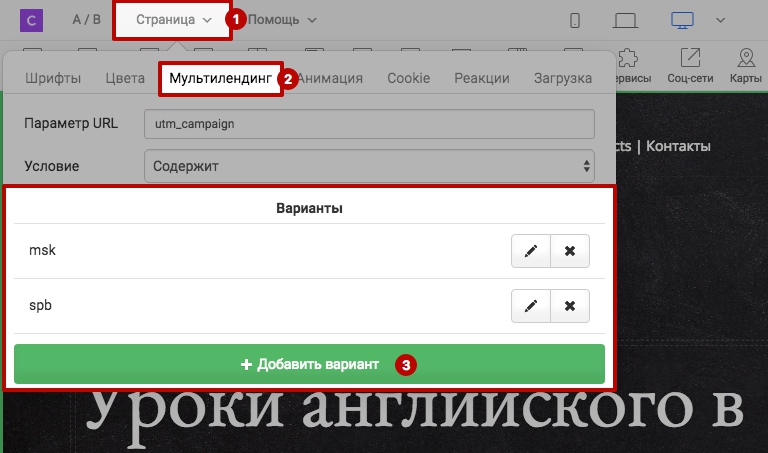
2. Добавим варианты содержимого к метке "utm_campaign", указанной в поле "Параметр URL".
Мы планируем добавить в поисковую выдачу два рекламных объявления, для Москвы и Санкт-Петербурга, по этому добавим два варианта, msk и spb.

Метка "utm_campaign" с добавленными вариантами будет выглядеть так:
- utm_campaign=msk
- utm_campaign=spb
В дальнейшем именно на основе этих меток мы будем показывать целевое предложение для посетителей из Москвы и Санкт-Петербурга.
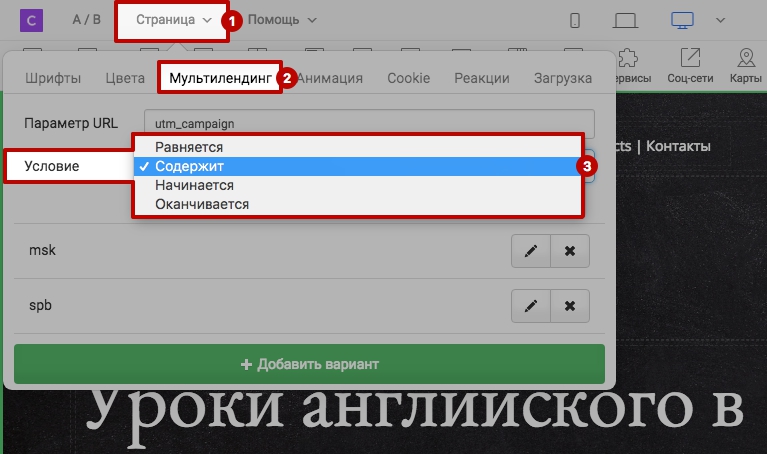
3. В поле "Условие" оставим вариант срабатывания - содержит. Это нам понадобится в том случае, если у нас будет не две, а больше рекламных кампаний и содержимое метки будет меняться, но содержать указанный текст.

При выборе варианта "Равняется" - будет показан вариант msk или spb только, если метка выглядит так "utm_campaign=msk" или так "utm_campaign=spb". Если иначе - будет показан базовый вариант.
При выборе "Содержит" - будет показан вариант msk или spb даже если метки будут выглядеть так "utm_campaign=yandexmsk" или так "utm_campaign=spbgoogle", потому что в них содержатся нужные нам слова.
При выборе "Начинается" - будет показан вариант msk или spb только, если слово msk или spb указано вначале содержимого метки, например, так "utm_campaign=spbgoogle" или так "utm_campaign=mskyandex".
При выборе "Оканчивается" - будет показан вариант msk или spb только, если слово msk или spb указано в конце содержимого метки, например, так "utm_campaign=googlespb" или так "utm_campaign=yandexmsk".
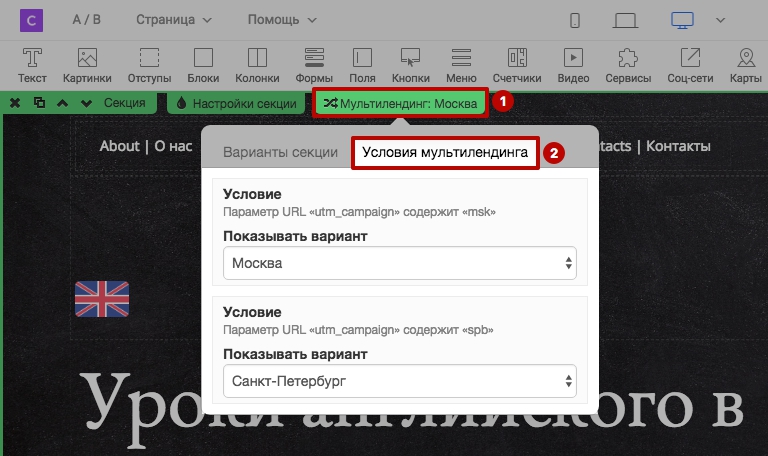
4. В секциях с вариантами настроим условия показа.
Выбор варианта секции, который нужно отобразить для того или иного варианта метки, указывается в настройках секции, в кнопке "Мультилендинг".

5. Опубликуем страницу, чтобы применить внесенные изменения и проверить результат работы.
В результате у нас есть страница по такому адресу https://examples.creatium.site/multilending и открыв страницу по нему, мы увидим базовый вариант.
Чтобы увидеть вариант для Москвы, нужно добавить в конце ссылке параметр URL, в нашем случае это такой параметр - /?utm_campaign=msk. В результате должнен получиться такой адрес - https://examples.creatium.site/multilending/?utm_campaign=msk
Для Санкт-Петербурга нужно добавить такой параметр - /?utm_campaign=spb. В результате ссылка будет выглядеть так - https://examples.creatium.site/multilending/?utm_campaign=spb
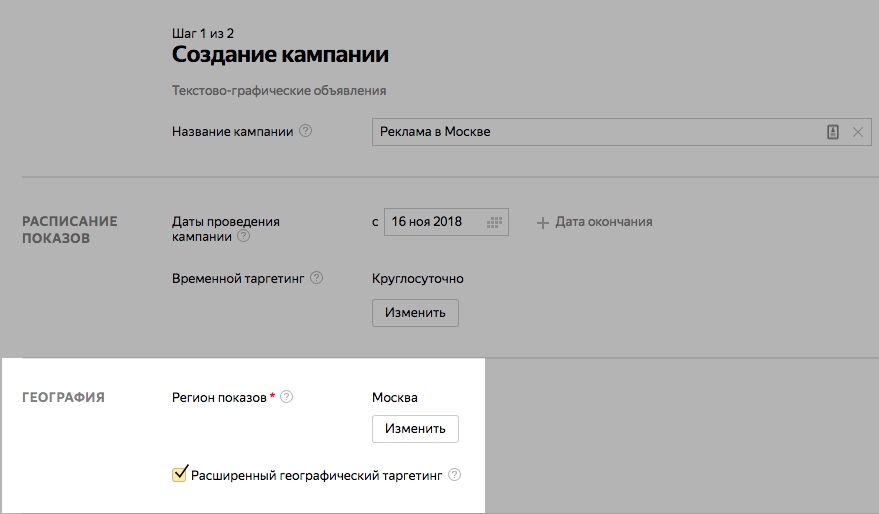
Пример базовой настройки рекламной кампании в Яндекс.Директ для показа рекламы только по определенному региону
1. Перейдите по этой ссылке и нажмите на "Запустить рекламу".
2. В поле "География" выберите только нужный вам город.

3. Внизу страницы нажмите "Далее".
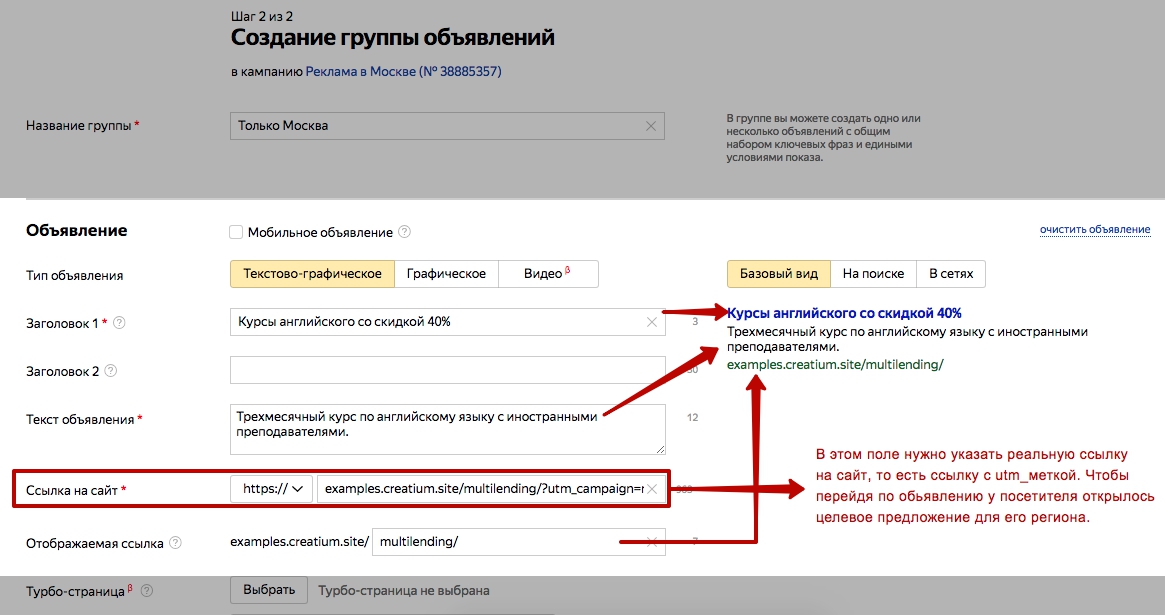
4. Заполните поля отмеченные звездочкой. В поле "Ссылка на сайт" укажите ссылку с нужной utm_меткой, чтобы посетитель перейдя по объявлению увидел ваше целевое предложение. Если указать ссылку без ключевой метки, то посетитель увидит базовый вариант.

5. Далее вам остается заполнить оставшиеся параметры по необходимости, сохранить и запустить рекламное объявление. Инструкция по настройке Яндекс Директ