Посмотрите страницу без настроенной адаптивности перейдя по этой ссылке с телефона или планшета - https://examples.creatium.site/customize-adaptability?utm_term=no.
Пример настройки адаптивности
На странице примере не настроена адаптивность для текста, колонок и секции с блоками.
1. В первую очередь настроим адаптивность для колонок, так как в них расположены большинство других компонентов, а затем посмотрим, что еще можно улучшить и как именно.
В настройках колонок, есть опция ”Выровнять колонки в ряд”, чтобы содержимое каждой колонки отображалось по ширине экрана и друг под другом. Включим эту опцию для телефонов во всех колонках.
2. В секциях с блоками тоже настроим отображение блоков друг под другом.
3. Если текст переносится на новую строку при показе страницы в мобильном виде, мы можем отдельно задать размер шрифта для мобильных устройств. Для этого выделите текстовый компонент. Переключитесь на мобильный вид в настройках адаптации, после чего отметьте галочку "Размер" и выберите нужное значение. Если чек-бокс "Размер" снят - шрифт наследуется.
4. Теперь для мобильного вида практически все готово, но осталось уменьшить размер шапки сайта, для секции с gif анимацией убрать отступы сверху так, чтобы анимация занимала практически все пространство секции и создать дубликат карты настроив размеры текста в ней для мобильных устройств.
- Шапку сайта с кнопками для навигации по странице поместим в компонент Мобильное меню, чтобы на мобильных меню можно было разворачивать и сворачивать;
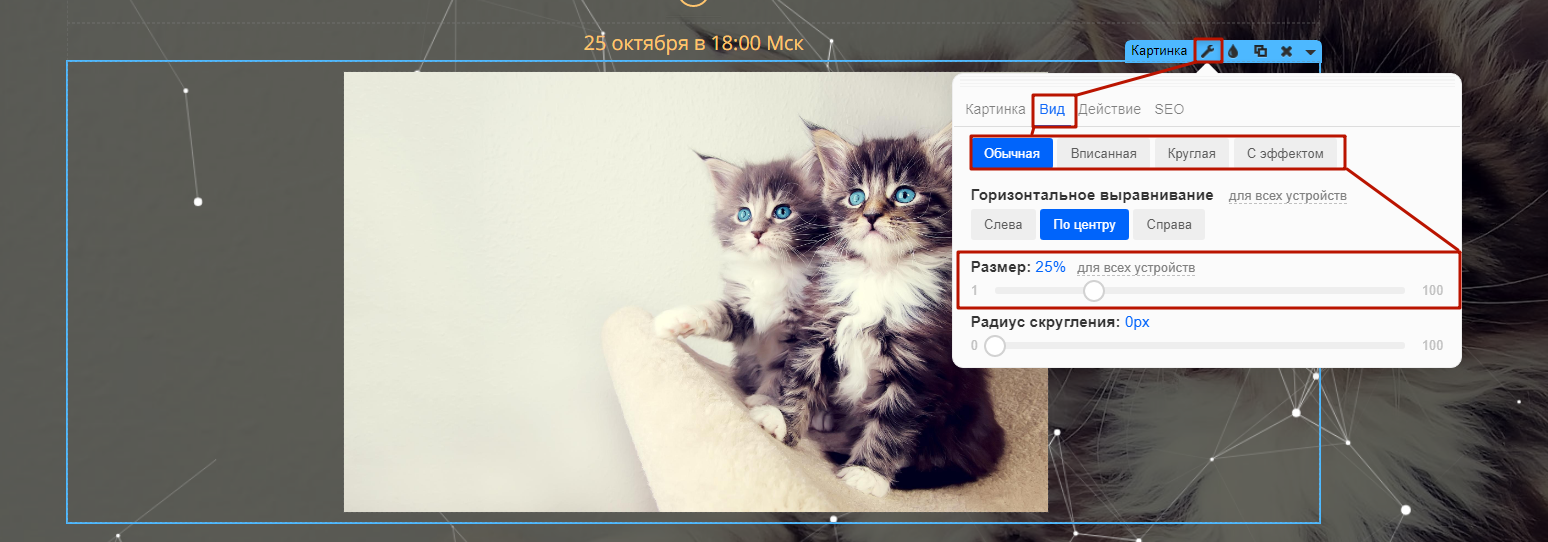
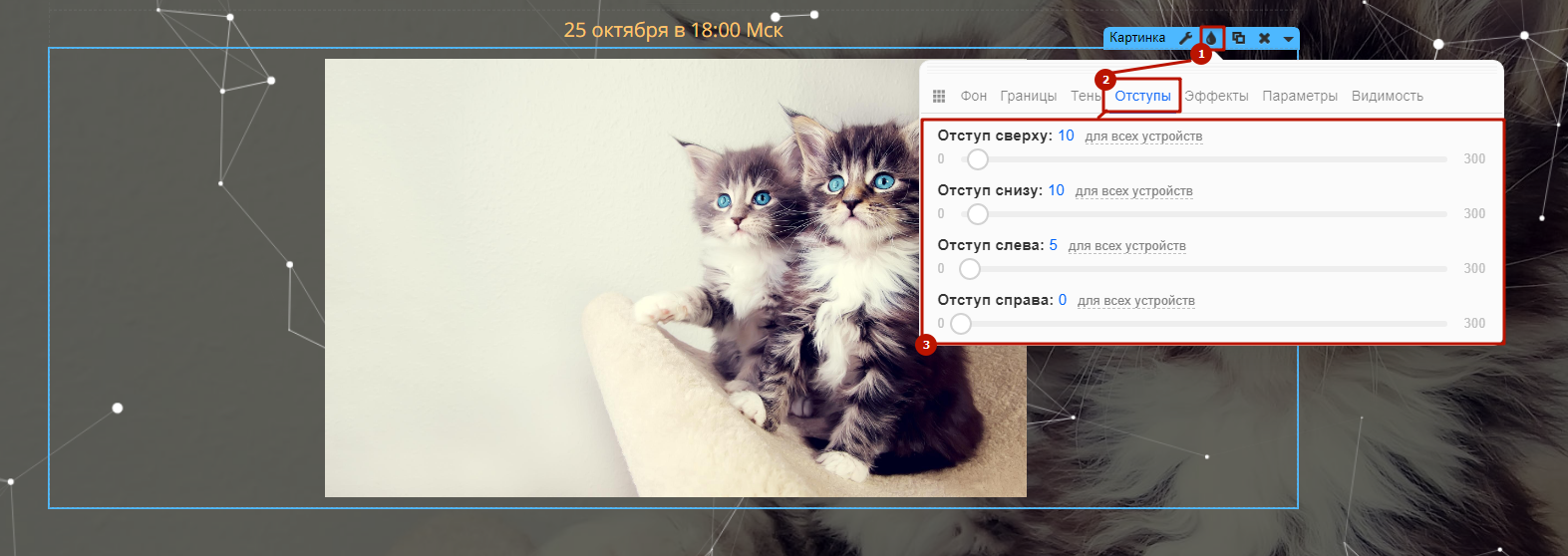
- Для компонента Картинка можно выбирать несколько видов, "Обычная" размер можно задать в процентах, чтобы картинка всегда занимала все свободное пространство в которое она помещена и при этом не создавала дополнительных отступов, а также вариант "Вписанная", где размер высоты можно задать в пикселях, а по ширине растянуть, для разных устройств разумеется можно задать разные размеры под каждый вид, точно по такому же принципу отступы можно задать разные:


Что делать, если секция не адаптируется под нужное устройство и не хватает стандартных настроек?
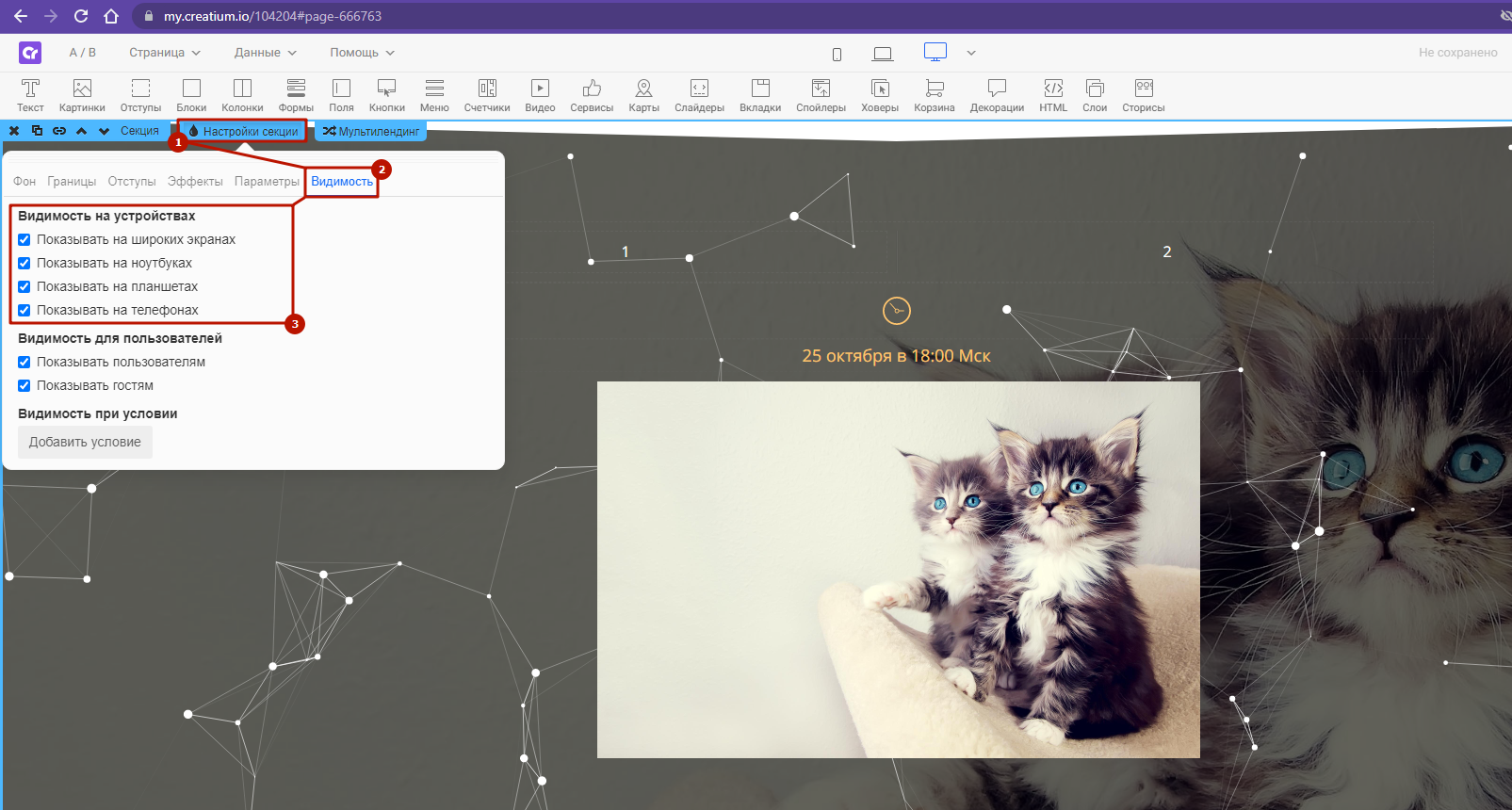
Когда для адаптации не хватает настроек или удачного варианта адаптации такой секции не удалось найти, можно использовать несколько вариантов: 1) Дубликат секции: Скроем отображение оригинала на телефонах и планшетах, а дубликат скроем только для ноутбуков, и настроим отображение.

Но настраивать адаптивность используя этот способ мы не рекомендует, так как, к примеру, для изменения ссылки в кнопке вам нужно будет внести изменение не в одну кнопку, а во все дублирующие её также.
В то время, как использование встроенных настроек адаптивности позволяет изменить функциональность компонента всего за один раз, не нарушая его параметров отображения.
2) Zero-блок. Подробнее работу Зеро-секций и их адаптацию можно изучить здесь: Инструкция по работе в Zero-блок
5. Проверим все ли корректно отображается и исправим недочеты, если что-то пропустили.
Чтобы проверить как выглядит страница на телефоне или планшете перейдите по этой ссылке.
Чтобы увидеть как выполнены настройки в редакторе - перейдите по этой ссылке.