Подключение сайта к БД на примере Airtable
Содержание
Чтобы подключить таблицу airtable к сайту потребуется:
- Переходим на страницу https://airtable.com/ и создаем новую таблицу.

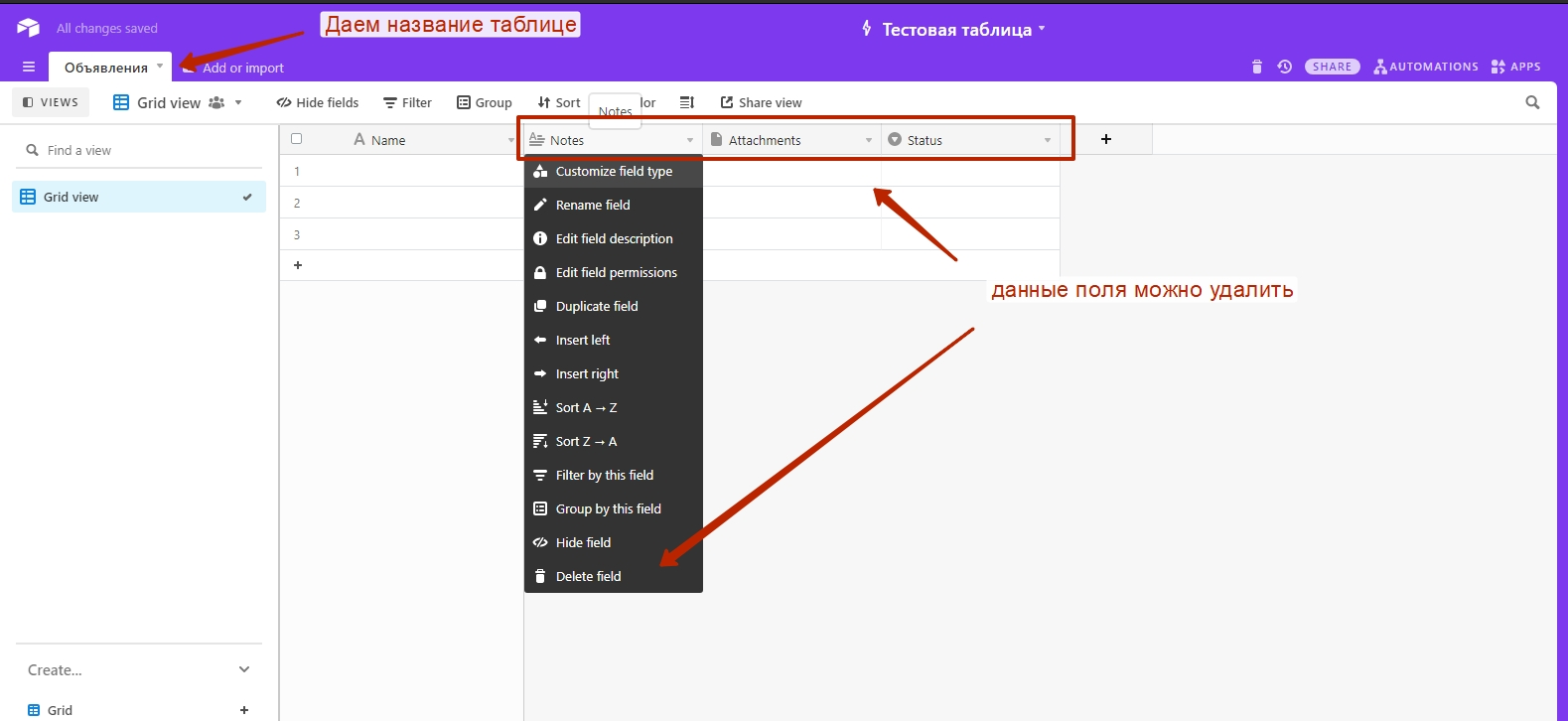
- Первоначально нам потребуется задать имя для таблицы и удалить шаблонные колонки

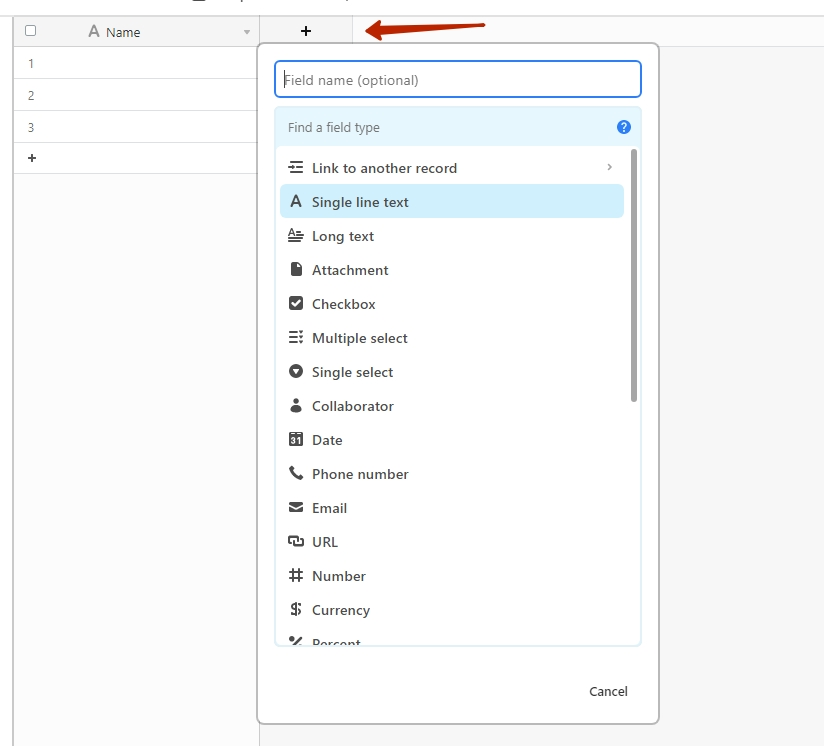
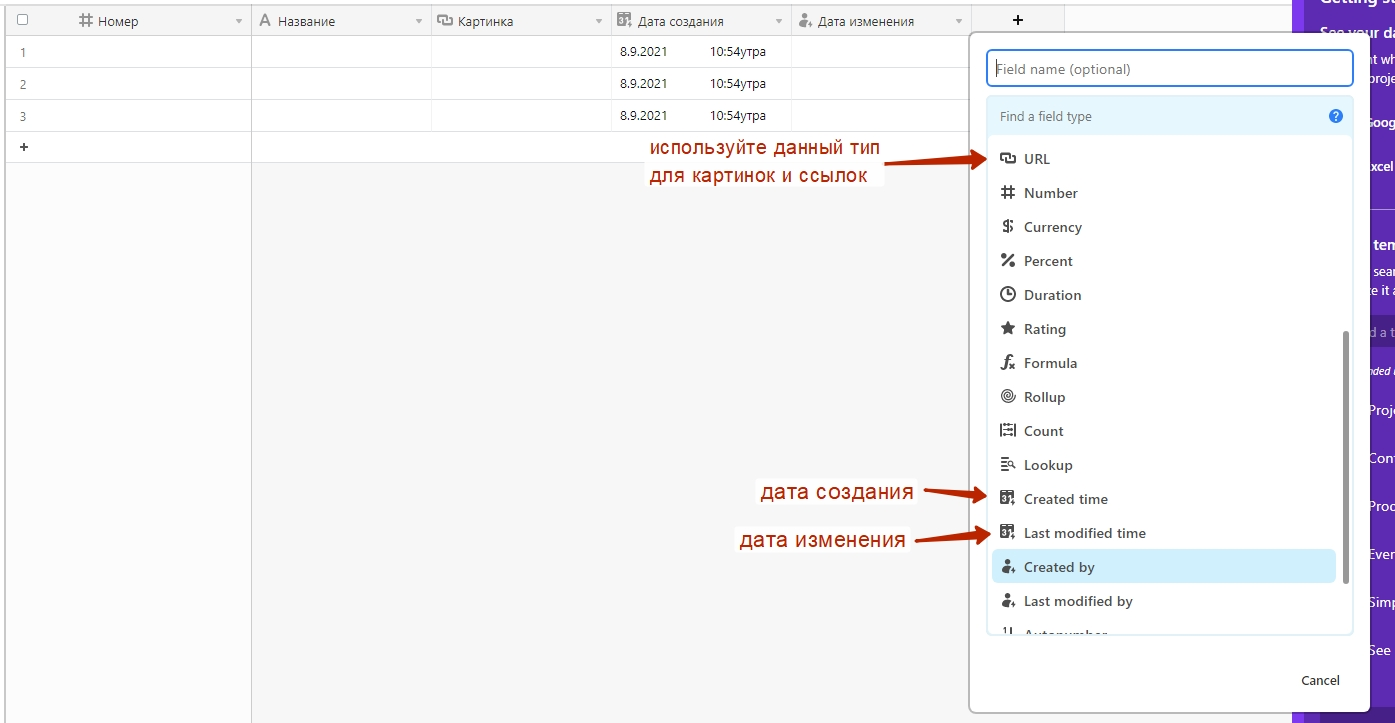
Новые поля добавляются через +, вам потребуется выбрать тип поля и дать название.

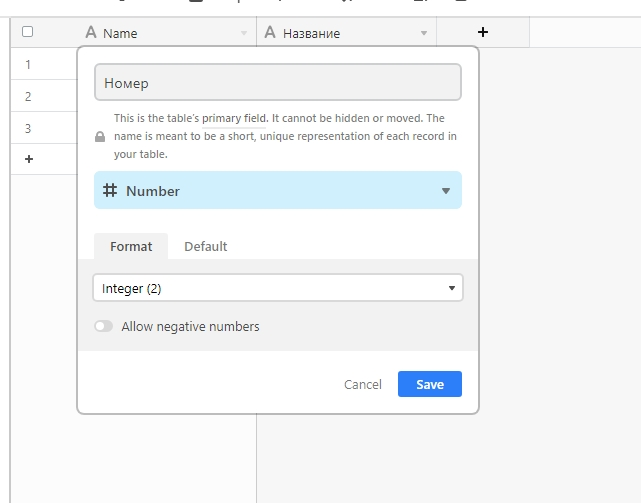
Для первого поля которое будет id строки необходимо выбрать тип поля Number и выбрать формат Integer

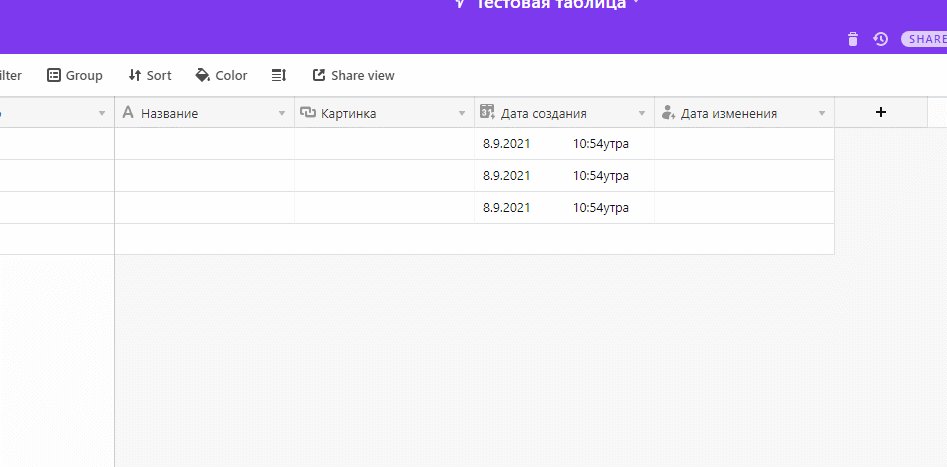
При работе с airtable в каждой таблице должны присутствовать три обязательных колонки: Id, Дата создания и Дата изменения, последние две колонки необходимы для обновления таблицы.

- Теперь нам необходимо получить ключи для работы с таблицей.
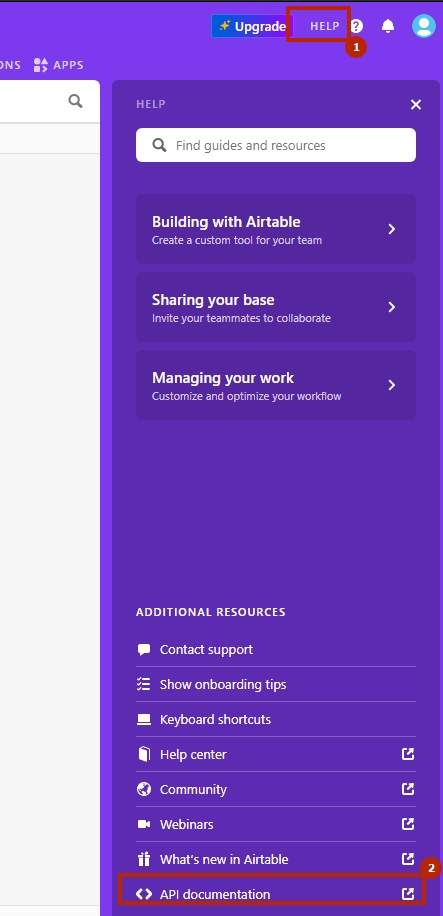
Первый ключ получаем из Api documentation, чтобы попасть в данный раздел нажмите Help - Api documentation

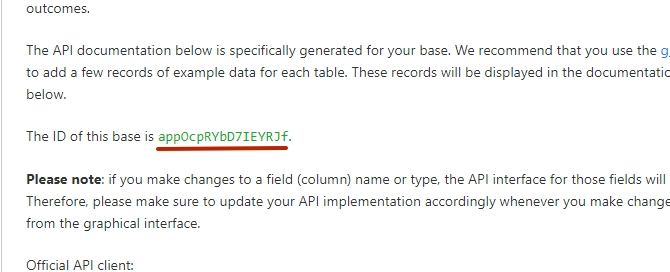
Находим строку The ID of this base is и копируем все начиная с app

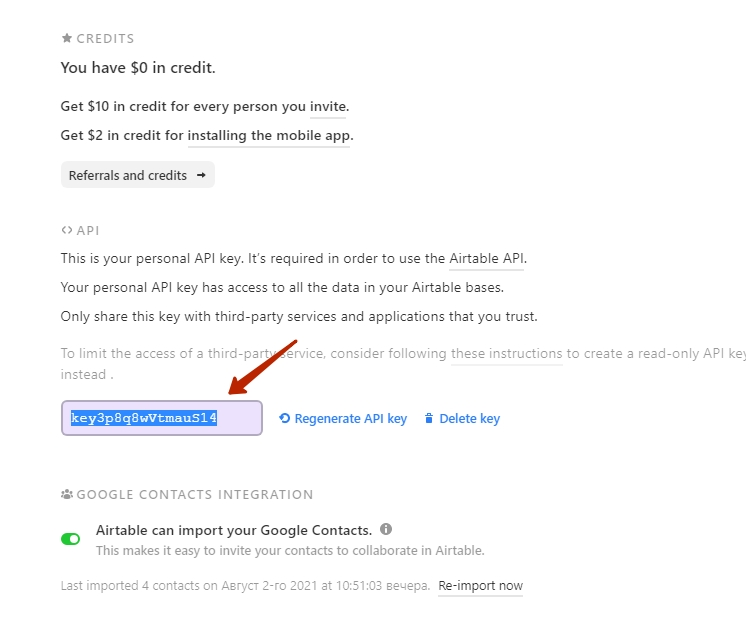
Теперь возвращаемся на страницу с таблицей и нажимаем на фото аккаунта в правом верхнем углу и выбираем Account, на открывшейся странице находим поле с ключем и копируем его.

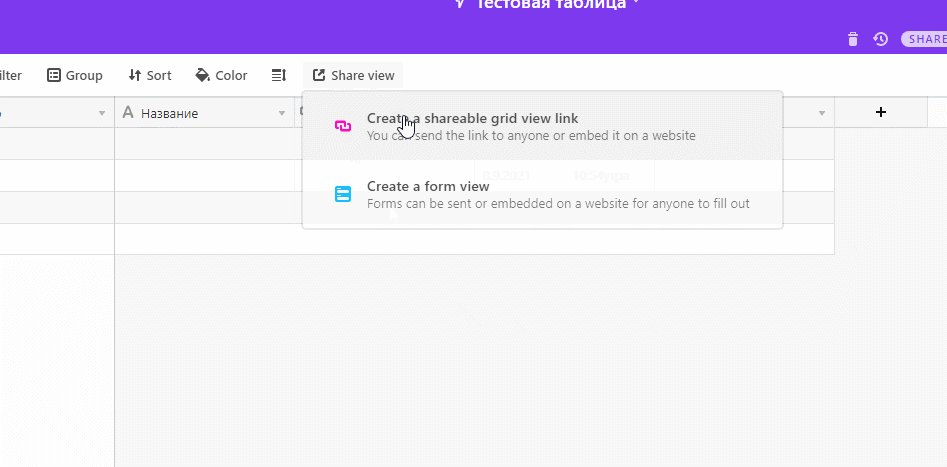
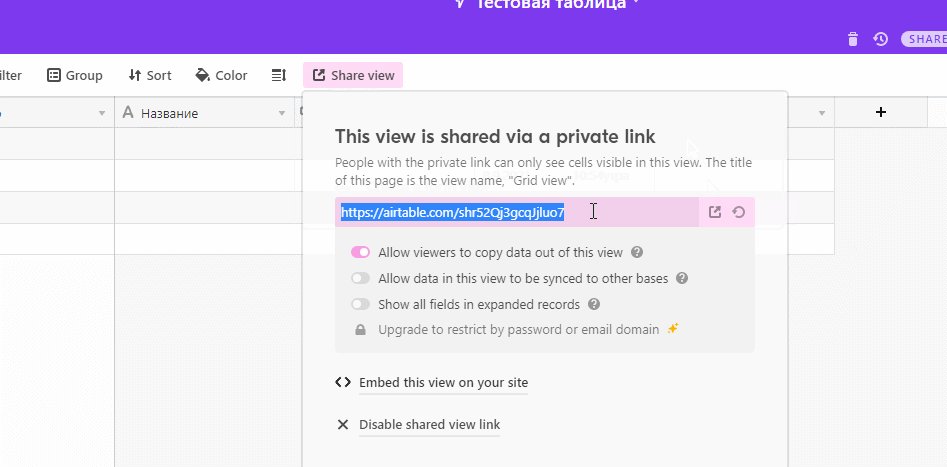
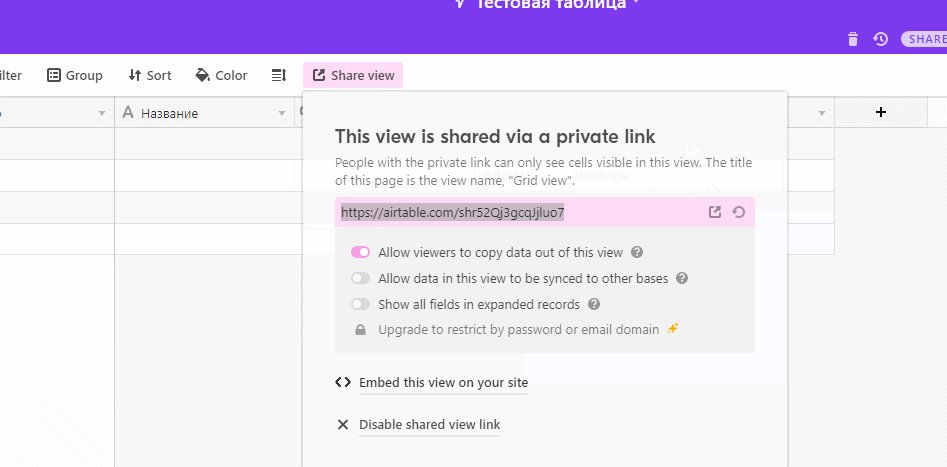
И последнее что нам нужно это share ссылка

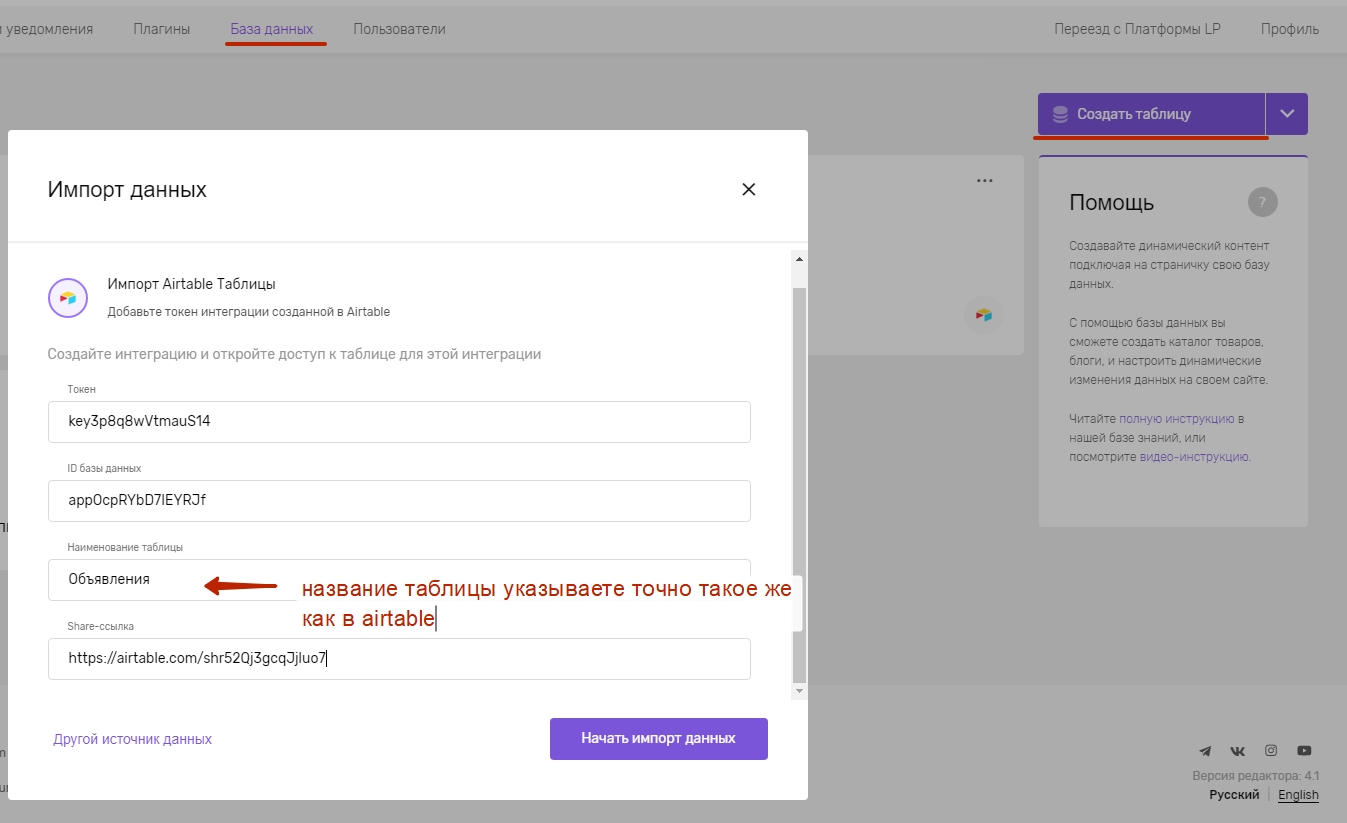
Теперь подключи таблицу к сайту, переходим в раздел База данных - Создать таблицу, вводите название и выбираете Импорт Airtable таблицы.
На скриншоте ниже показано в какие поля добавлять значения которые мы нашли выше.

Нажимаете на кнопку Начать импорт данных, настраиваете поля, сохраняете изменения и готово. Вы только что подключили таблицу из airtable. 💯
Подключаем передачу заявок в integromat
- Добавляем интеграцию с интегроматом через вебхук.
- Отправляем любую заявку на стороне Креатиум, чтобы начать работать с вебхуком. Добавляете роутер и модуль Airtable - Create a record.
- Чтобы получить доступ к таблице, нам необходимо взять Api key из настроек аккаунта. Нажимаем на фото аккаунта в правом верхнем углу и выбираем Account, на открывшейся странице находим поле с ключем и копируем его.
- Выбираем Основную таблицу (Base) а во втором поле (table) выбираем нужный лист. После этого подставляем в появившееся поля данные из заявки.
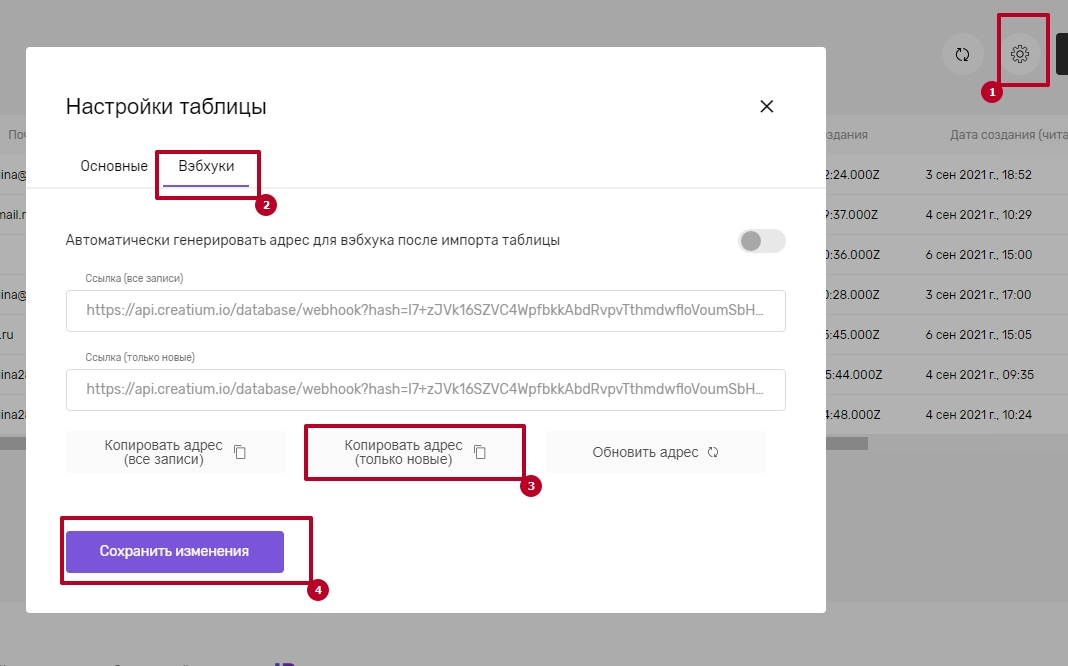
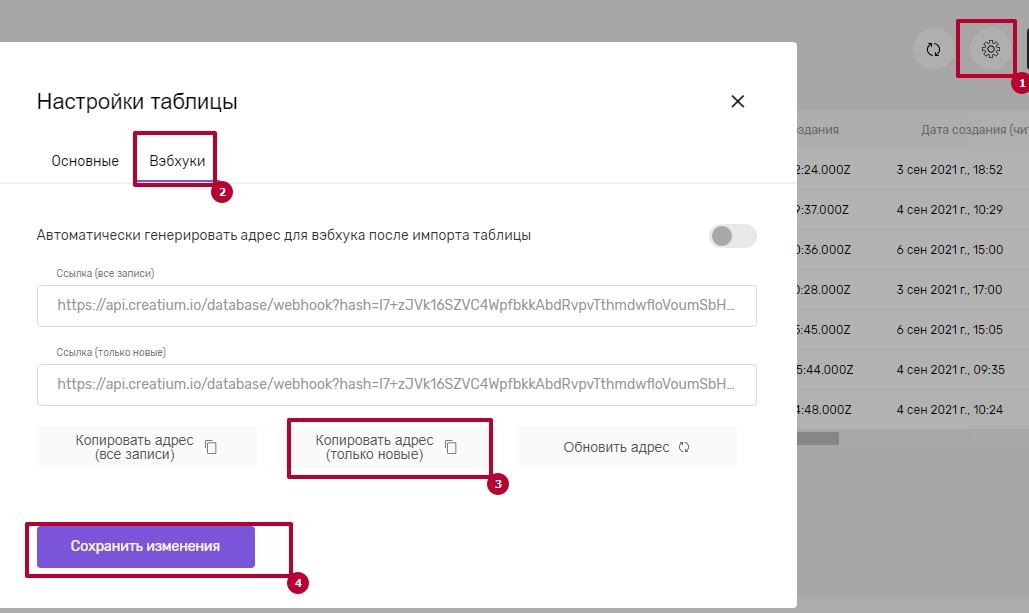
- Добавляем модуль HTTP - Make a request , копируем на стороне Креатиум адрес вебхука для новых записей и вставляем его в данный модуль.

Готово! Теперь ваши заявки будут уходить в airtable и обновляться на стороне Креатиум.
Редактирование данных профиля
Для работы с данной инструкцией вам потребуется
- Таблица с пользователями
- Личный кабинет для каждого пользователя.
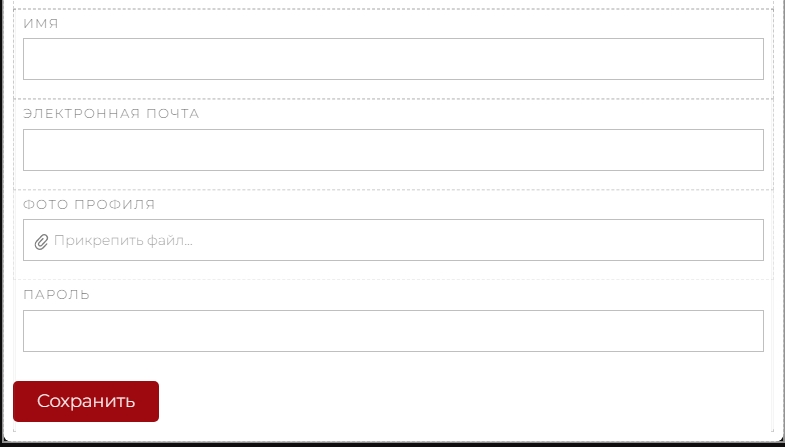
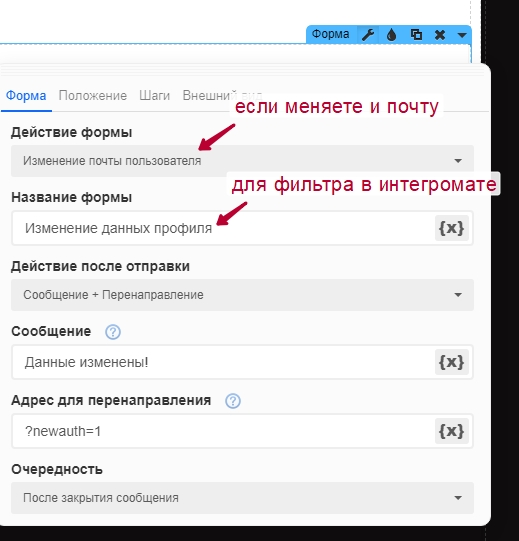
В редакторе личного кабинета добавляете форму с полями которые должны быть отредактированы.
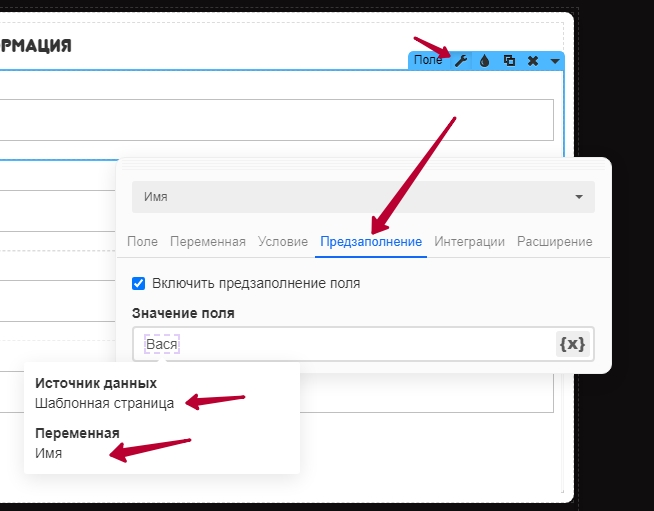
У каждого поля включаете предзаполнение по Шаблонной странице и выбираете переменную которую будете изменять.

В примере будем изменять Имя, Почту и Фото пользователя. Присутствие поля Пароль в данном случае обязателен т.к. мы меняем почту не только в таблице, но и на стороне Креатиум.


Если будут изменяться данные не затрагивающие почту, то вы можете в действиях формы выбрать Заявка.
Получение заявки и изменение в интегромате
Сохраняем изменения, переходим в интегромат запускаем сценарий и отправляем тестовую заявку с данной формы, чтобы получить значения для дальнейшей работы.
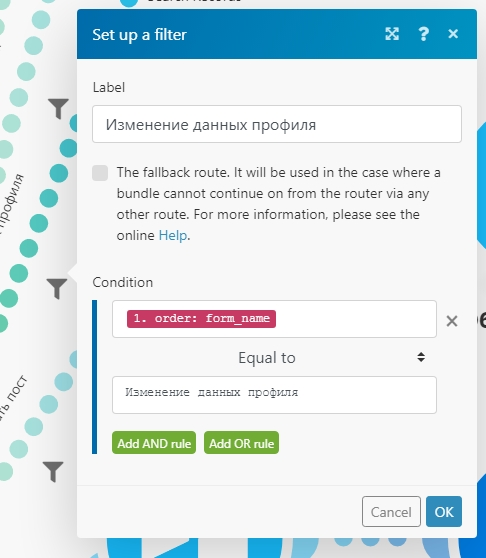
- Добавляем новую ветку в роутере и задаем фильтр по названию нашей формы.

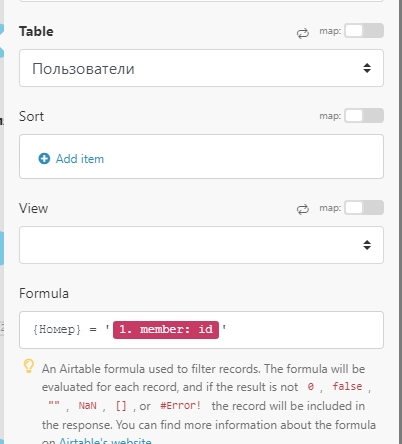
- Добавляем модуль Airtable - Search Records для поиска пользователя. В поле Formula нам нужно найти id пользователя по колонке с id.
Формула следующая: {Номер} = '{{1.member.id}}'
Где Номер это название нашей колонки

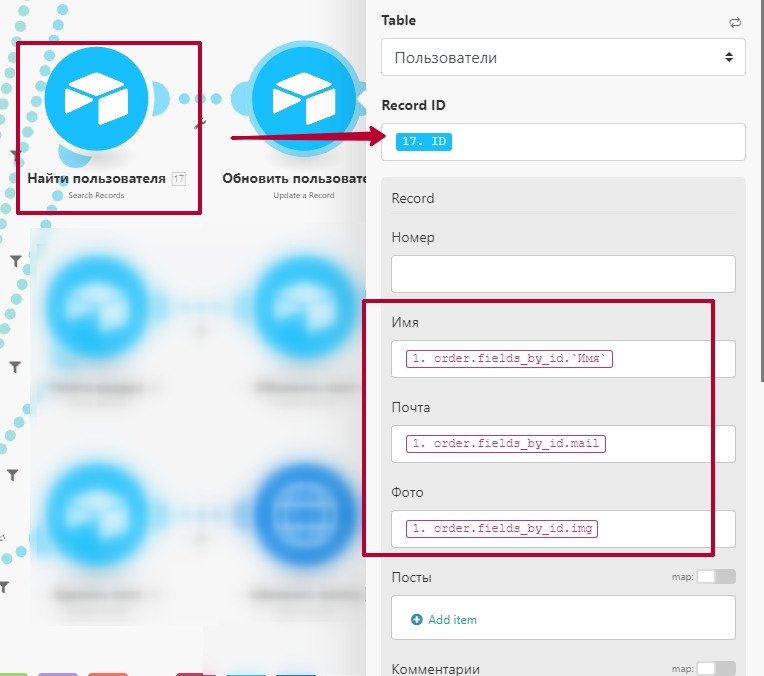
- Добавляем модуль Airtable - Update a Record
- В поле Record ID добавляем id который мы нашли в модуле Search Records
- Подставляем в поля которые должны быть изменены данные из заявки

- Сохраняем изменения, добавляем еще один модуль HTTP - Make a request и добавляем адрес из таблицы с пользователями для обновления данных.

Подключение сайта к БД на примере