Создание многостраничного сайта
Создание многостраничного сайта начинается с добавления в проект ещё одной или нескольких страниц.
Проект - это сайт.
Для примера создадим новый сайт из трех страниц:
- http://second.creatium.site - Домашняя страница
- http://second.creatium.site/about - О компании
- http://second.creatium.site/contacts - Контакты
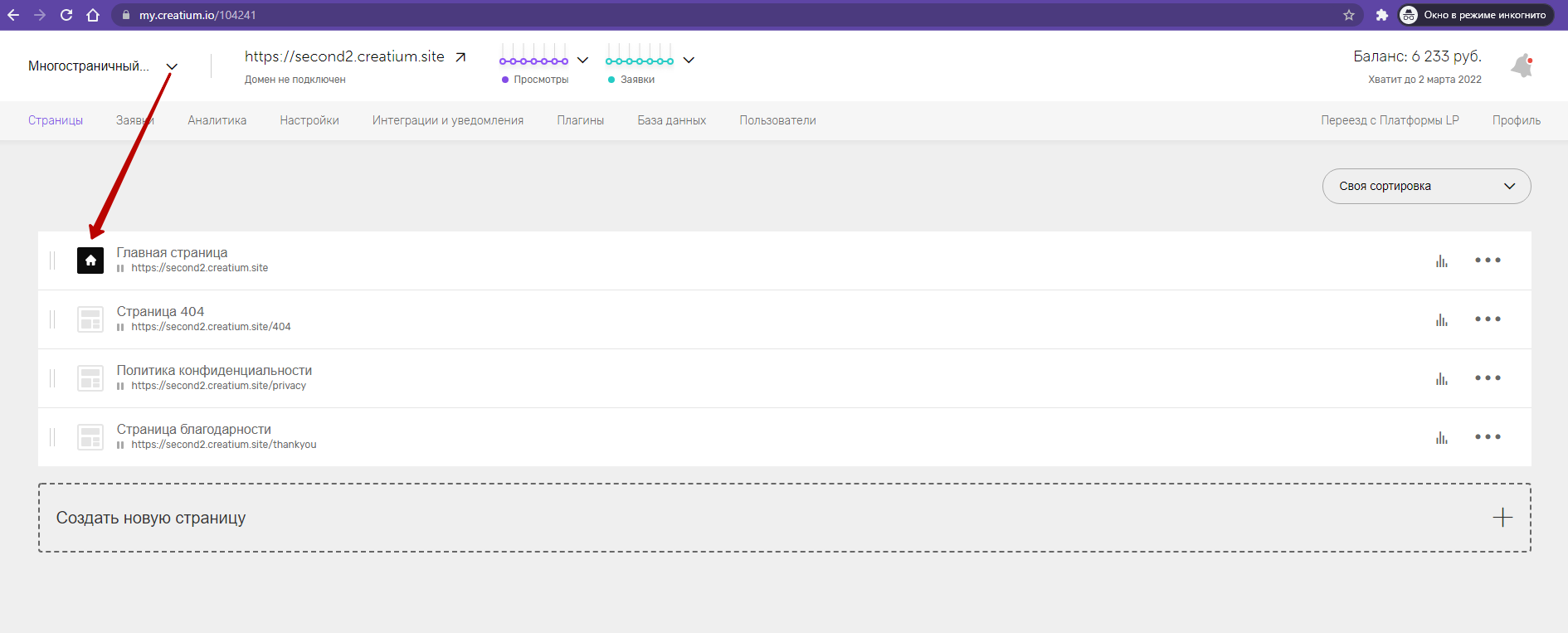
Перейдите в личный кабинет по ссылке https://my.creatium.io/ , а затем нажмите кнопку в виде знака плюс в левом верхнем углу на виде стрелочки вниз. В появившемся введите название для нового сайта, откройте редактор, а затем вы измените адрес сайта в его настройках, если это необходимо.
Таким образом у нас уже будут созданы такие страницы:
- Главная Отмечена значком и ее адрес должен совпадать с адресом выделенным на скриншоте.

- 404 (/404); Откроется в тех случаях, когда посетитель вашего сайта попытается перейти на страницу, которая у вас ещё не создана.
- Политика конфиденциальности (/privacy);
- Страница благодарности (/thankyou).
Добавление страниц в проект
Чтобы введенные страницы сайта, введите в список введенных страниц, введя название для новой страницы.
Теперь повторяем действия для добавления ещё одной страницы.
Вот и все, новые страницы для сайта созданы.
Как ускорить создание и настройку дополнительных страниц?
1. Сначала настройте Главную страницу сайта.
2. В процессе настройки Глобальный шрифт и цвет.
3. После этого можно приступить к созданию дополнительных страниц.
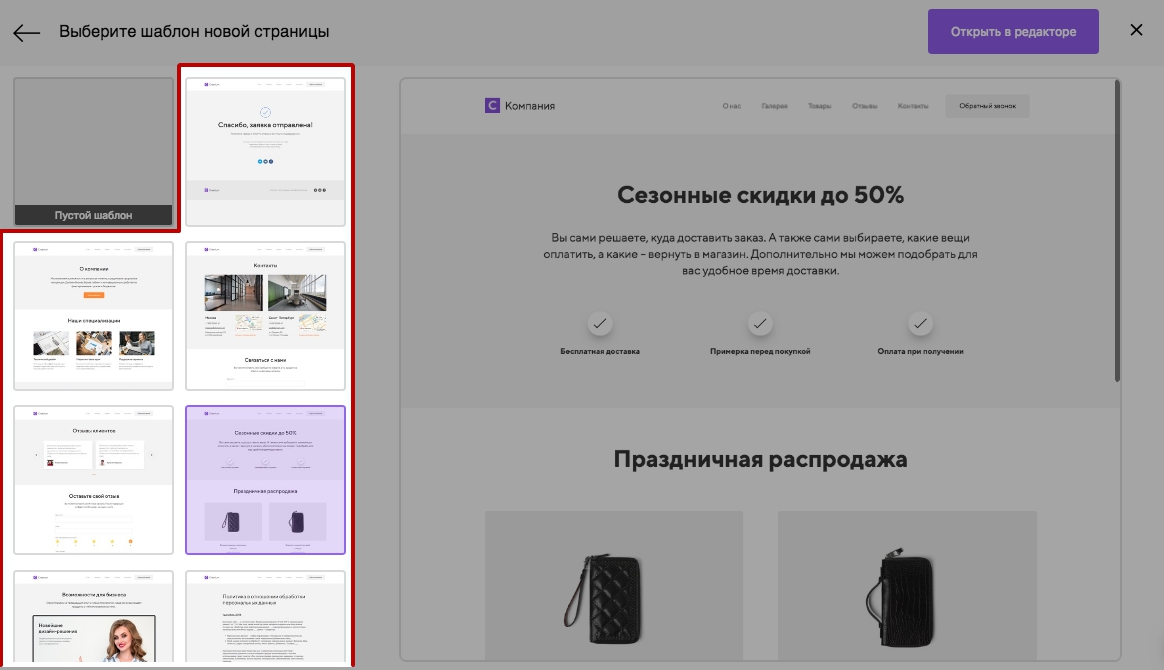
Каждая страница по умолчанию использует шрифт и цвет Главной страницы сайта, если при создании вы выбрали НЕ пустую страницу, а одну из выделенных на скриншоте.

Добавление на сайт кнопок для перехода между страницами
1. Перейдите в редактор Главной страницы и добавьте секцию "Шапка".
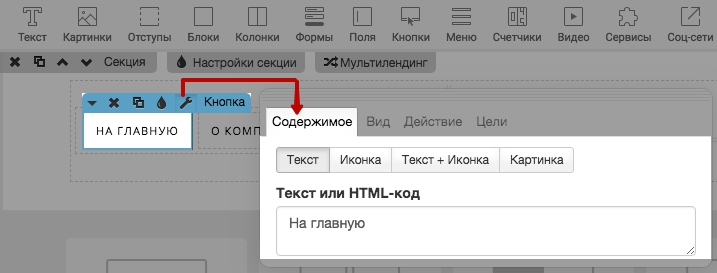
2. В секции "Шапка" откройте настройки виджета "Кнопка" и выберите раздел "Действия", а после укажите вариант открытия и адрес страницы.
- Открыть страницу - выполняет переход на новую страницу в текущей вкладке браузера.
- Открыть страницу в новой вкладке - выполняет переход на новую страницу в новой вкладке, текущая при этом остается открытой.
3. В поле "Ссылка" адрес страницы можно ввести в полном виде или сокращенном:
- В полном виде - http://second.creatium.site/about
- В сокращенном - /about
Если вводится ссылка на другой сайт или основную страницу текущего сайта, то адрес нужно ввести в полном виде.
Название для кнопок указываются в настройках кнопки, раздел "Содержимое".

Чтобы изменения в меню происходило сразу на всех страницах, секцию с шапкой нужно сделать сквозной, как это сделать описано здесь: https://help-new.creatium.io/9fcba1bdf54e47a8a48533a391eb6f43
Что если название проекта, страницы или адрес были введены некорректно?
В случае некорректного введения названия проекта, страницы или адреса страницы, изменить их можно следующим способом:
- Изменить название проекта - перейдите в нужный проект и нажмите кнопку "Настройки" вверху текущего проекта. Откроется страница, на которой вы сможете изменить его название.
- Изменить адрес проекта - адрес проекта, это адрес Главной страницы, он изменяется в настройках проекта, на вкладке "Домен". Это тот же раздел настроек, в который мы перешли для изменения названия проекта.
- Изменения названия страницы - убедитесь, что находитесь в личном кабинете на вкладке "Страницы", а затем наведите указатель мыши на троеточие в правом верхнем углу нужной страницы и выберите пункт "Настройки". Откроется окно в котором можно изменить название страницы.
- Изменить адрес страницы - адрес страницы изменяется в том же окне, что и название страницы.
Важно! Если вы видите, что страница у которой вы хотите изменить адрес является главной страницей, то есть на ней есть значок в виде дома - поле "Адрес" в ее настройках следует оставить пустым.